
移动首屏时间的获取及优化
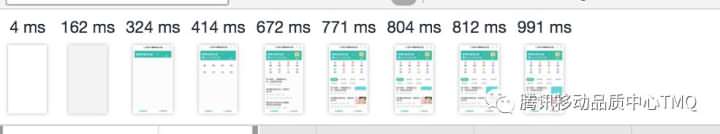
做移动web页面,受移动网络网速和终端性能影响,我们经常要关注首屏内容展示时间(以下简称首屏时间)这个指标,它衡量着我们的页面是否能在用户耐心消磨完之前展示出来,很大程度影响着用户的使用满意度。怎么获取首屏时间呢?我们经常要…

做移动web页面,受移动网络网速和终端性能影响,我们经常要关注首屏内容展示时间(以下简称首屏时间)这个指标,它衡量着我们的页面是否能在用户耐心消磨完之前展示出来,很大程度影响着用户的使用满意度。怎么获取首屏时间呢?我们经常要…

提起H5性能测试,可能许多同学有所耳闻,但是不知道该如何对H5做性能测试,或者不知道H5应该关注哪些性能指标。今天我们就来看下,希望阅读本文后,能够有所了解。常用指标1、H5性能相关参数介绍白屏时间:用户首次看到网页又内容的时间…

如果将后端响应时间缩短一半,则整体响应时间只能减少5%-10%,而关注前端,同样缩短一半,则整体响应时间可减少40%-45%;改进前段只需要较少的时间和资源。(出自书籍《高性能网站建设指南》)性能黄金法则:只有10%~20%的最终用户响应时间花…

小程序是微信开发不需要下载安装就可以使用的一种应用,它的架构包含View视图层(使用WebView渲染页面结构)、AppService逻辑层(使用JSCore运行,逻辑处理、数据请求、接口调用),View视图层和AppService逻辑层这2个层在不同的线程中运行,通过系…

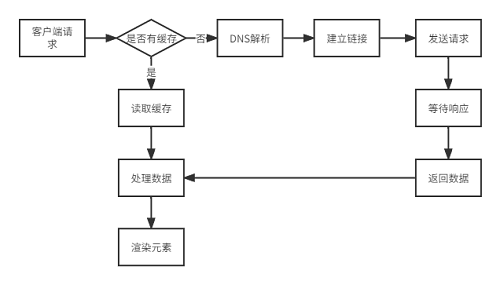
前端性能衡量指标从用户角度而言,打开一个页面想要的就是页面可以尽快有响应,加载完并且可以允许交互;因此前端的性能可以用白屏时间,首屏时间,可交互时间来衡量。下图是用户请求过程的截图,白屏时间就是用户发起请求之后到页面开始显示的时…