最近学习Selenium,学习一个工具之前最好弄清它的技术原理。下面由笔者结合官方文档说明,总结的Selenium RC 工作原理:
1、Selenium组成

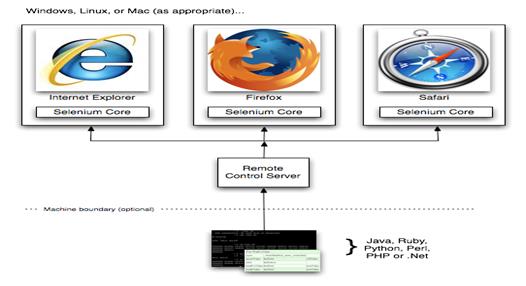
.SeleniumServer:
Selenium Server 负责控制浏览器行为,总的来说,Selenium Server主要包括3个部分:Launcher,Http Proxy,SeleniumCore。其中Selenium Core是被Selenium Server嵌入到浏览器页面中的。其实Selenium Core就是一堆JS函数的集合,就是通过这些JS函数,我们才可以实现用程序对浏览器进行操作。
.Client Libraries:
写测试案例时用来控制Selenium Server 的库。
2、Selenium RC与Testcase的关系

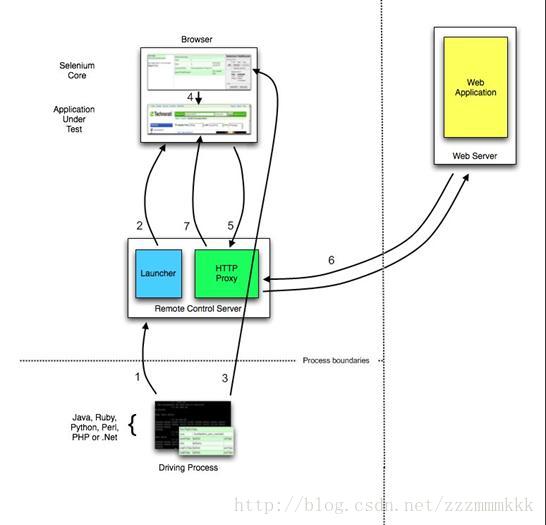
(1) 测试案例(Testcase)通过Client Lib 的接口向Selenium Server 发送Http 请求,要求和Selenium Server 建立连接。Selenium Server 是一个独立的中间服务器(确切地说是代理服务器),它可以架设在其他机器上!
(2) Selenium Server 的Launcher 启动浏览器,把Selenium Core 加载入浏览器页面当中,并把浏览器的代理设置为Selenium Server 的Http Proxy。
(3) 测试案例通过Client Lib 的接口向Selenium Server 发送Http 请求,Selenium Server 对请求进行解析,然后通过HttpProxy 发送JS 命令通知Selenium Core 执行操作浏览器的动作。
(4) Selenium Core 接收到指令后,执行操作。
(5) 浏览器收到新的页面请求信息(因为在(4)中,Selenium Core的操作可能引发新的页面请求),于是发送Http请求,请求新的Web 页面。由于Selenium Server在启动浏览器时做了脚,所以 Selenium Server 会接收到所有由它启动的浏览器发送的请求。
(6) Selenium Server 接收到浏览器的发送的Http 请求后,自己重组Http 请求,获取对应的Web 页面。
(7) Selenium Server 的Http Proxy 把接收的Web 页面返回给浏览器。
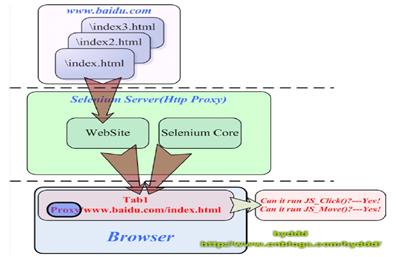
Selenium RC 中的Selenium Server 需要以这种代理服务器的形式存在?其实,这和浏览器的“同源策略”(The Same Origin Policy)有关。所谓同源,就是指域名、协议、端口相同。
3、Selenium Server为什么以这种代理服务器的形式存在
Selenium Core 的JS 脚本的“源”是localhost,所以浏览器会阻止Selenium Core 的JS 脚本在测试页面上执行。这就是为什么在本系列第一篇中说,如果只使用Selenium Core 进行测试,需要把Selenium Core 安装到远程服务器上。

Selenium Server以代理的形式存在,通过修改WebSite的源信息,从而达到欺骗浏览器的目的,就这样,Selenium RC就轻松绕过了同源策略。在上图中,浏览器会认为WebSite和Selenium Core 来自同一个“源”----代理服务器!