网页兼容性测试笔者认为在任何地方都应该是一个比较棘手的问题,在前面一篇文章《浏览器兼容性测试》http://www.51ste.com/share/det-20.html笔者做过页面兼容性测试的方案梳理。今天笔者介绍两款页面兼容性在线测试工具给大家,以便帮助我们更好的做这方面测试。
1、Browser Shots网页兼容性在线测试工具
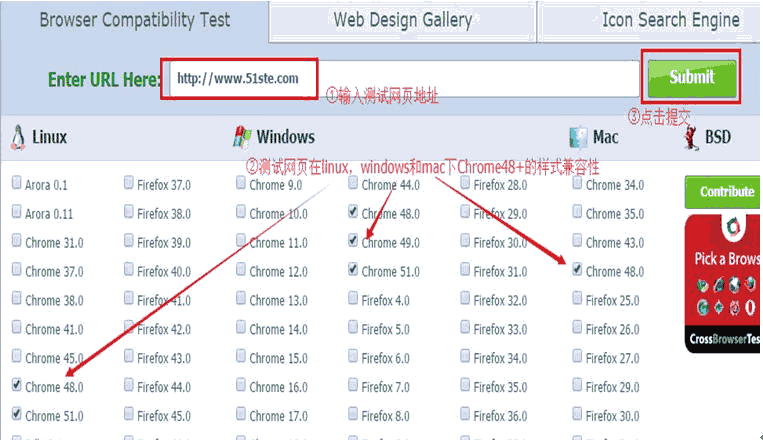
这款在线工具(http://browsershots.org/)应该是经典中的经典了,建议可以用于主要的网页样式兼容性测试,比如网站首页、商城商品列表页面等。这款工具可以测试在Linux、Windows和Mac下,所测试网页在主流浏览器如firefox、chrome下的截图。如测试网页(www.51ste.com)在Linux、Windows和Mac下Chrome48+的样式兼容性,如图:

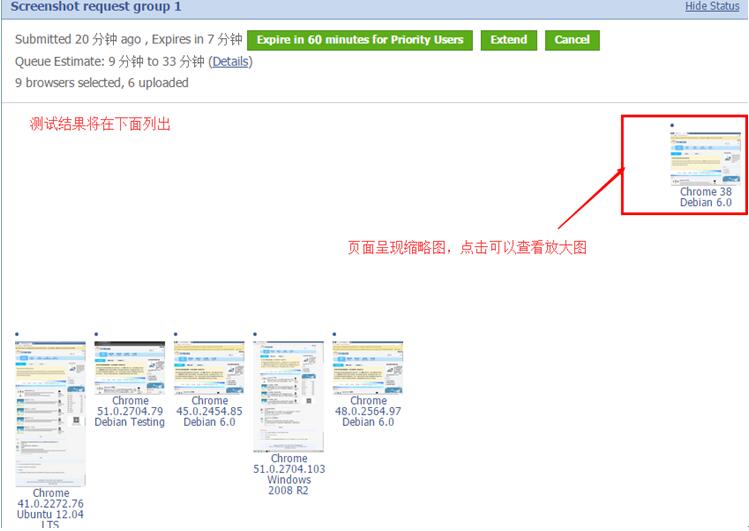
当点击提交后,进入到结果列表显示页面,时间可能需要等上几十分钟,毕竟免费的,所提请求需要排队进行测试。如果不愿意花太多时间盯着页面,完全可以注册个账号,等待一段时间,如喝上一杯咖啡后,我们再登入查看页面测试结果。

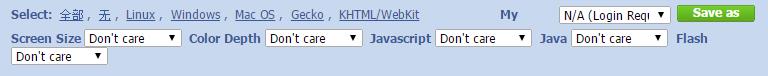
Browser Shots还支持对分辨率,颜色深度,JavaScript、java以及flash进行自定义设置,只需要在该测试网站首页低部,进行相应的设置。如图:

2、crossbrowsertool页面兼容性在线测试工具
Crossbrowsertool如Brower Shots的孪生兄弟,与Browser Shots一样,这块工具(http://www.crossbrowsertool.com/)除了支持windows、mac下的页面兼容性样式测试外,还支持移动端IOS、Android中页面的呈现,这块工具应该是对Browser Shots的补充和扩展。
