最近捣鼓firefox,突然发现了firebug支持页面接口(如GET、POST等请求)调试了。不晓得以前的版本支持不,反正我刚发现了这样的功能。下面我将讲解怎么使用firebug进行接口的调试。(这里用的firefox版本为:53.0.2,如果你发现没有该功能,那不妨升级下)
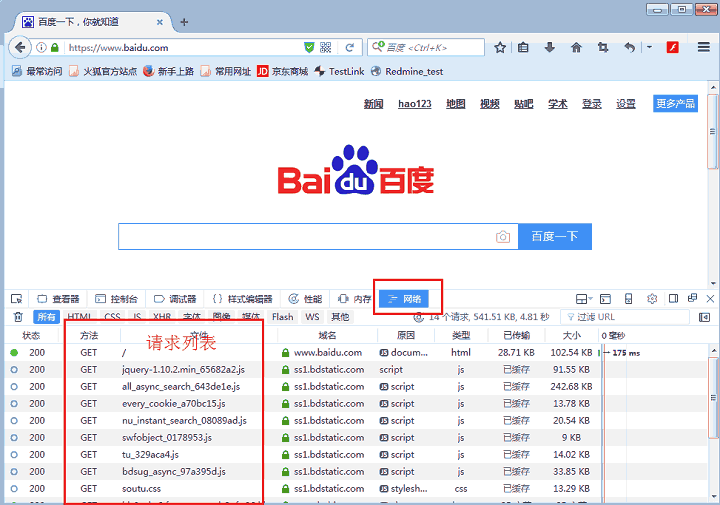
1、按“F12”打开firebug调试工具,切换到“网络”tab页面。
2、这里以百度搜索举例,所以在地址栏输入百度网址,进入到百度搜索页面。

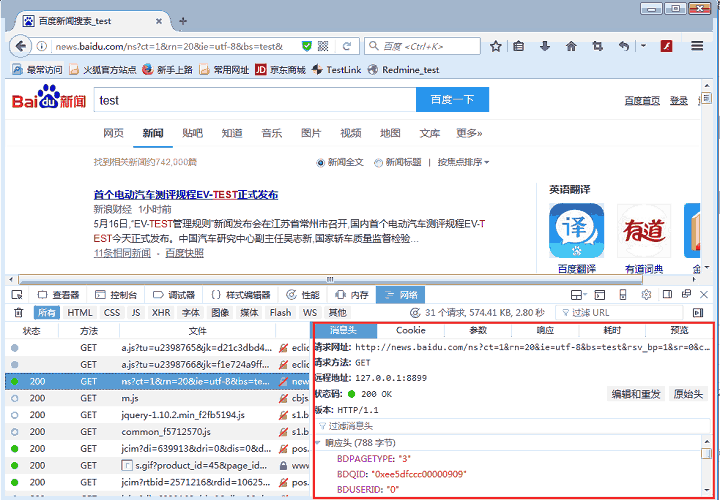
3、为了方便测试,切换到百度“新闻”搜索,在搜索栏中输入关键字,如“test”。然后在下面请求列表中找到搜索新闻的GET请求,单击后,你将看到接口信息:消息头、Cookie、参数、响应、耗时及预览等信息。

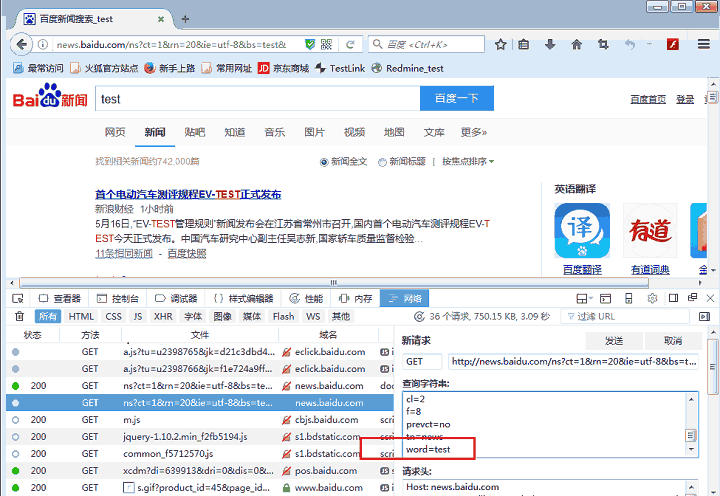
4、在“消息头”中,你将看到“编辑和重发”按钮,单击后,就能看到请求编辑框了。这时你可以对查询字符串、请求头、请求主体进行编辑了。比如这里修改查询字符串中的查询关键字为“word=safe”,然后点击发送。

5、请求成功,接口请求返回状态码200。并可以在右侧看到响应结果,并进行预览。(PS:我用这个版本还存在bug,需要点击另一请求,然后切换回刚才的请求才能看到响应、预览等信息)
讲到这里,应该都会用了。完全可以把它当成postman来使用,比如可以输入新的GET、POST、DELETE等请求,然后进行相应接口的调试。希望碰到类似的小工具小技巧,也分享出来,让我们测试So easy!