1、前言
如何使用pytest插件生成HTML报告。使用第三方插件(pytest-html-1.15.2),插件也有说明(pytest plugin for generating HTML reports)也就是说,插件就是用来生成HTML报告的,但是官网对support python 2.7 还是 3.6,打了一个问号?我这边以python 3.5实验,是可以生成HTML报告的。
2、基础环境搭建
我这边每次都会提到环境搭建,也是为了方便大家在写脚本的时候,可以对照自己的环境和我自己的环境,如果有失败的话,可以对比下。
- eclipse-Version: Neon.2 Release (4.6.2)
- python 3.6
- PyDev for Eclipse Developer Resources 5.5.0.201701191708
- pytest-html-1.15.2
- Windows 7 环境
关于如何在eclipse搭建python环境,百度一下一箩筐。
3、插件安装
如果你的电脑只安装一个版本的python的话,只需要一个命令就可以安装好HTML插件了。两个版本的话也没关系,只需要修改一下环境变量就行了。
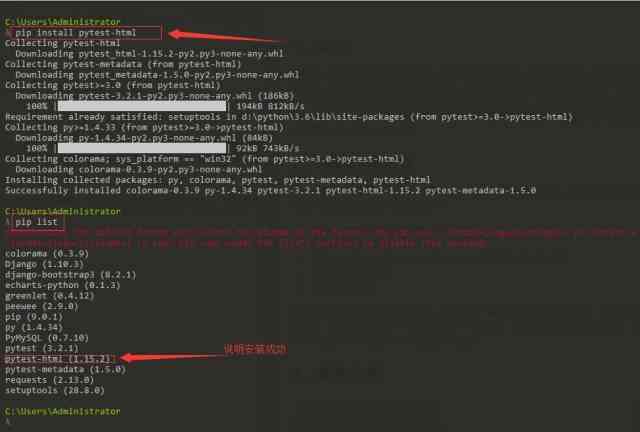
pip install pytest-html

当我们看到pip list 列表有这个插件名称的话,说明我们已经安装成功了。
4、编写脚本
import pytest
class MyFirstPytestCase(object):
def test_01( self ):
result = f( 2 )
assert result == 3
def test_02( self ):
result = f( 2 )
assert result == 4
@pytest.mark.skip( reason = "expect skip this test case" )
def test_03( self ):
result = f( 2 )
assert result == 2
@pytest.mark.fail( msg = "expect fail" )
def test_04( self ):
result = f( 2 )
assert result == 2
def f ( x ):
return x + 1
5、运行脚本
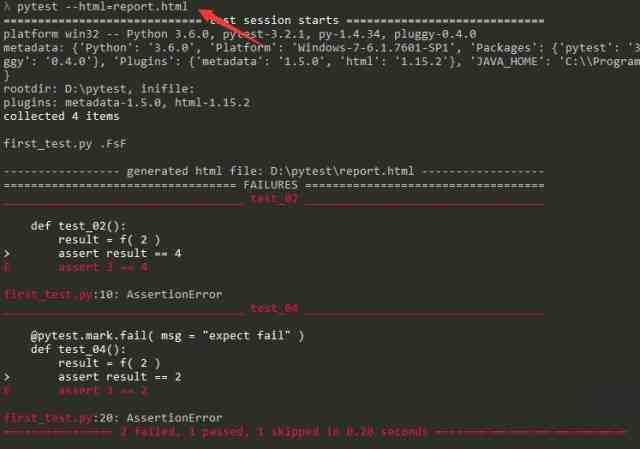
pytest --html=report.html
运行此命令,会在当前目录下生成report.html结尾的HTML报告。


6、小结
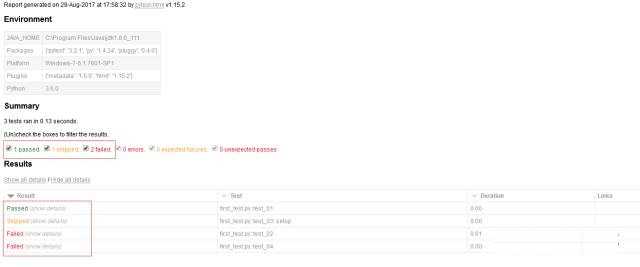
通过结果我们可以清晰的看到,1个成功,2个失败,1个skip用例。 还可以在HTML开头可以看到我们基础的环境信息,那么,同样的,当我们做接口测试或者接口自动化的时候,只要把我们的用例按照这样一步一步去写就可以了。最终运行测试用例,就可以很方便的生成测试报告了,当然这个HTML测试报告显示的只是一小部分功能,后续还可以进行更多功能的美化,比如生成的用例加上错误截图或者link,都是可以的。 后续,我会一一给大家一起分享的,今天的分享就到这里了,欢迎大家积极留言哦,谢谢~