前端性能衡量指标
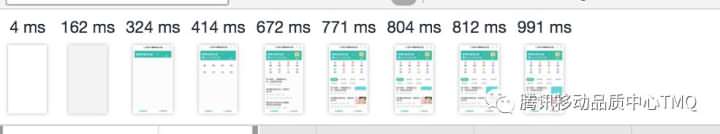
从用户角度而言,打开一个页面想要的就是页面可以尽快有响应,加载完并且可以允许交互;因此前端的性能可以用白屏时间,首屏时间,可交互时间来衡量。下图是用户请求过程的截图,白屏时间就是用户发起请求之后到页面开始显示的时间,可以看到在324ms之前页面都是空白的,所以白屏时间就是324ms。而从324ms之后页面逐步加载,直到812ms首屏页面才全部加载完成,用户才能看到完整的页面内容。还有一种经常遇到的情况,有些页面已经展示出了用户可交互区域,但是用户操作又不能正常响应,这也是非常影响用户体验的场景。所以可交互时间也是一个重要的衡量指标。

要了解性能指标的计算方式还需要知道从用户请求到页面展示究竟经历哪些阶段。
网页请求过程
从用户在浏览器输入地址到页面最终显示到浏览器中,会经过网络请求、服务器端数据处理和返回以及浏览器渲染展示的过程。那么网络肯定是影响前端性能的重要部分。网页请求的整个流程如下图所示。

在发生性能问题的时候,可以通过不同阶段的耗时分析,帮助定位问题点和找到优化方案。比如说DNS 查询时间耗时太长,是不是因为页面内使用了太多不同的域名导致域名查询的时间太长等。
浏览器渲染过程
浏览器收到服务器端返回的HTML文件和响应信息后,会通过HTML解析和渲染,使得页面最终展示在浏览器内。自然渲染过程是使用户最终能看到页面内容的重要阶段。

上图是webkit的渲染流程,首先HTML会通过HTML解析器解析成DOM Tree,同时css会通过css解析器解析器解析成样式规则;DOM Tree和样式规结合生成Render Tree也就是渲染树;生成渲染树之后就开始了布局过程layout,确定每个节点在屏幕上的确切坐标;再下一步就是绘制Painting,即遍历render树,并使用UI后端层绘制每个节点,最终将页面展示出来。需要注意的是为了尽早的将内容呈现出来,这个流程是边加载边解析边渲染的。
window.performance
已经了解了网页请求到展示的过程,那么如何计算这些性能指标呢。window.performance是w3c提供的用来测量网页和Web应用程序的性能api。其中performance timing提供了延时相关的性能信息,可以高精度测量网站性能。timing的整体结构如下图所示:

各字段含义如下可见Performance Timing。通过timing可以计算DNS查询、TCP链接、加载等各阶段的性能数据。
计算方式
网页请求流程和性能api都了解了,那么究竟怎么计算白屏时间、首屏时间和可交互时间呢。
白屏时间=页面开始展示的时间点-开始请求时间点
开始请求时间点可以通过Performance Timing.navigation Start 。那么页面开始展示的时间点怎么获取呢。已经知道渲染过程是逐步完成的,而且页面解析是按照文档流从上至下解析的,因此一般认为开始解析body的时间点就是页面开始展示的时间。所以可以通过在head标签的末尾插入script来统计时间节点作为页面开始展示时间节点。但是这种方式需要打点,因此也有很多项目为了简化白屏时间的获取会选择忽略head解析时间直接用Performance Timing.dom Loading 来表示页面开始展示的时间,即使用domloading-navigation Start来表示白屏时间。
首屏时间=首屏内容渲染结束时间点-开始请求时间点
同样开始请求时间点可以通过Performance Timing.navigation Start获取。首屏内容渲染结束的时间点通常有以下几种方法获取:
1)首屏模块标签标记法
适用于于首屏内容不需要通过拉取数据才能生存以及页面不考虑图片等资源加载的情况。通过在 HTML 文档中对应首屏内容的标签结束位置,使用内联的 JavaScript 代码记录当前时间戳作为首屏内容渲染结束的时间点。
2)统计首屏内加载最慢的图片的时间
通常首屏内容加载最慢的就是图片资源,因此可以把首屏内加载最慢的图片加载完成的时间作为首屏时间。由于浏览器对每个页面的 TCP 连接数有限制,使得并不是所有图片都能立刻开始下载和显示。因此在 DOM树 构建完成后会通过遍历首屏内的所有图片标签,并且监听所有图片标签 onload 事件,最终遍历图片标签的加载时间获取最大值,将这个最大值作为首屏时间。
3)自定义首屏内容计算法
由于统计首屏内图片完成加载的时间比较复杂。所以在项目中通常会通过自定义模块内容,来简化计算首屏时间。例如忽略图片等资源加载情况,只考虑页面主要 DOM;只考虑首屏的主要模块,而不是严格意义首屏线以上的所有内容。
可交互时间=用户可以正常进行事件输入时间点-开始请求时间点
PerformanceTiming有一个domInteractive属性,代表了DOM结构结束解析的时间点,就是Document.ready State属性变为“interactive”的时间。此时可以绑定用户事件响应用户操作,因此Performance TIming. domInter active代表了用户可交互时间节点,即用dom Interactive-navigation Start表示可交互时间。