进行自适应性设计测试时,确保它能在不同的设备上很好呈现非常重要。在不使用大量的智能手机、平板电脑和台式机做测试,你怎么能有效的做到呢?Adam Rosenberg教你如何根据操作系统,视口(可视窗口)宽度和你的团队来做测试决策,从而减少冗余的工作。
三年前,在自适应设计被认为是基本原则之前,我们公司争取到一个设计和搭建自适应站点的项目。而这个项目当时是由我来策划针对哪些设备和浏览器做测试。当今,自适应设计越来越被广泛使用,但我从最初的自适应设计项目中学到的东西仍非常具有意义。
我的测试策略有广泛的结果:这份测试矩阵随着构建的往向前推动常常成为支持列。它在我理解自适应测试的真正方法上,十分关键。在这和以后的项目过程中,这些知识对我做策略非常有价值。
测试前首要的事情是,我必须理解自适应站点实际是怎么工作的。当然,自适应设计的目的是建立这样一个站点,根据所使用设备的浏览器宽度恰当的呈现和改变布局。关于自适应设计的一个常见误解是,布局格式取决于设备检测。实际上,只有浏览器视口宽度决定布局。
这对设计人员、开发人员和测试人员意味着:只需要考虑屏幕宽度,而不是具体的设备。
当检测到视口宽度后,站点使用CSS方法查询来提供不同的CSS布局,这取决于浏览器的瀑布间断点(what breakpoint the browser falls between)。断点为布局页面改变的特定视口宽度。
例如,我们正在建设的站点,设计师已经确定了我们的两个断点:600px和1200px。这意味着我们实际有三个不同的布局:一个小号布局,用于呈现在任何视口宽度小于600px的设备上;一个中号布局,用于任何可视窗口介于600px和1200px之间的设备;一个大号布局,用于1200px和高于这个宽度的设备上。
需要注意的是,我指的不同尺寸是小号、中号和大号,而不是手机、平板和台式电脑。布局不取决于特定的设备类型。小号和中号布局可能呈现在平板上,然而一些手机也可能会展现中号布局。
为了做一个关于测试设备的明智策略,我需要做一些视口宽度是如何工作的调查。乍一看,视口宽度似乎直接联系到设备的分辨率。然而,实际不是这样的。一个网站的可视宽度取决于分辨率,屏幕尺寸,像素密度,dppx(点每像素单元),屏幕上的UI元素,以及设备的渲染软件。结果,两个设备可能有完全不同的像素,但以相同的可视宽度显示。
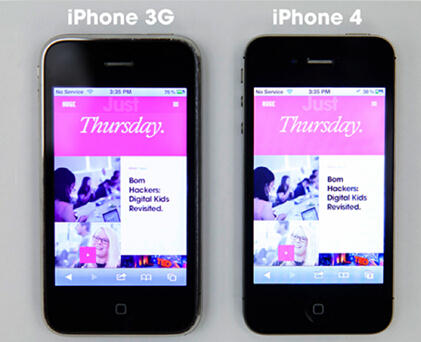
最知名的例子之一,Apple系列的IOS设备切换到视网膜显示。原非视网膜iPhone系列有一款为:320X480的分辨率,163ppi(pixels per inch)相当低的像素密度,以及1dppx。dppx是这里的关键因素,1ddpx意味着,在每个CSS像素单元只有一点。在这种情况下,视口宽度实际并不匹配320的分辨率,因为它是1:1比例。
当IPhone4伴随新的视网膜显示出来时,它有一个更加高的分辨率640X960,几乎是326像素密度的两倍。因为屏幕的物理尺寸并没有变,显示的像素取决于页面怎么渲染,按理来说,在Iphone4上一切都会比在IPhone3G上小得多(就如在任何标准的电脑显示器上一样)。
然而把它们并排比较,显示屏幕上所有内容的相对大小是完全一样的。视网膜显示更清晰,这是因为视网膜显示有2dppx。换句话说,对于每一个CSS像素单元,在视网膜显示屏上实际有2个物理点,导致比例是2:1。所以在这种情况下,即使有640px的像素宽,可视窗口尺寸仍然只有320px,页面呈现完全相同的比例。

那么,我该怎样提取上面的信息并想出策划什么呢?真的,这像是一个杂耍表演,我必须覆盖巨量的可视窗口尺寸和浏览器版本并同时避免冗余测试。
找出设备所有不同的可视窗口尺寸,我认为这看起来像是正在进行一个艰巨的任务。幸运的是,其它人已经帮我做了大量的工作。例如,网站viewportsizes.com在搜索库里几乎列举出了每一个款主要设备和相应的视口宽度。
在推荐设备之前,基于项目的时间表和团队带宽,我决定在固定数量的设备上进行。目标是为了避免冗余测试。例如,从今天开始,所有iPads具有同样的可视窗口大小。只要他们有相同的操作系统,它们呈现不同的风险将非常低。换个说法,测试多款iPad视网膜设备是在浪费时间。具体的设备不重要,它只与视口宽度和浏览器版本相关。另一个例子是,尽管在Note系列手机和Galaxy S系列手机之间物理尺寸不同,它们大多都有360的视口宽度。如果他们具有同样的操作系统,对它们做测试绝对是在重复运行同样的测试两次。就如在Dell电脑和Acer电脑的Windows XP系统下测IE9:它将以完全相同的方式呈现。
为了覆盖更多的面,我把操作系统和视口宽度进行混搭。而不是测试都使用Android4.4系统的Note3(视口宽度360px)和Samsung Galaxy S4(视口宽度360px)手机,更好的选择是用Android4.4系统的Galaxy S4和使用Android4.2系统的Nexus4(视口宽度384px)手机。这样,只需两款设备,就能测试两个版本的Android系统和两个不同的视口尺寸,从一个测试场景覆盖两个设备四个点。为包括更广范围的布局视图,可以用一款Nexus7手机(视口宽度600px)取代Nexus4,这样最大可能的同时触发不同断点。
有些事情在过去三年里已经发生改变。记住今天,一些Android设备仅用原生Android浏览器作为它的默认浏览器(如,Samsung Galaxy系列),而其他Android设备(如Nexus系列)使用移动版Chrome作为默认浏览器。每款浏览器页面渲染略有不同,所以当做决定时注意这些非常重要。
最后,基于时间和团队规模,我决定在五款桌面浏览器和五款手机之间进行组合。我最大化设备测试选择,在不进行冗余测试情况下,确保覆盖最大范围的视口宽度。从那以后,许多客户仍然用相同的Android设备——具有相同的Android版本和相同的视口宽度,进行测试,导致大量冗余测试。我发现这有助于培养项目中的每个人形成上面这些观念,所以我们可以选择正确的设备进行测试并降低风险。
本文翻译于Adam Rosenberg的《Reducing Redundancy in Responsive Testing》一文。