
步骤3:录制对话框就显示出来了。选择浏览器并点击录制(Record)按键开始录制测试用例。

步骤4:在你的系统打开之后, 把鼠标移到 ‘Make Appointment’(预定) 按键上并点击(等待登录页面加载完毕)
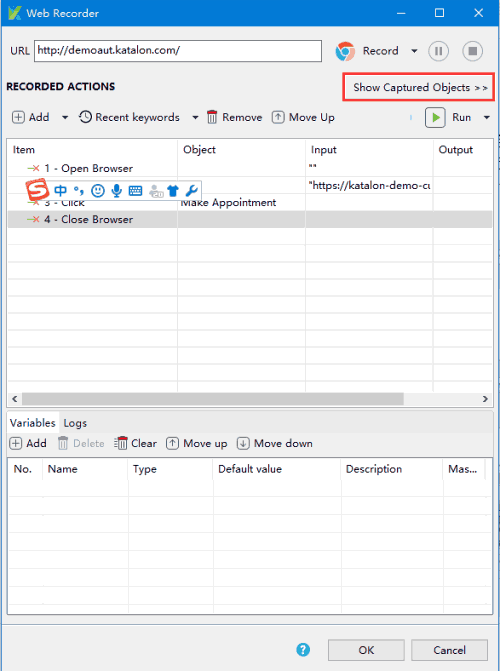
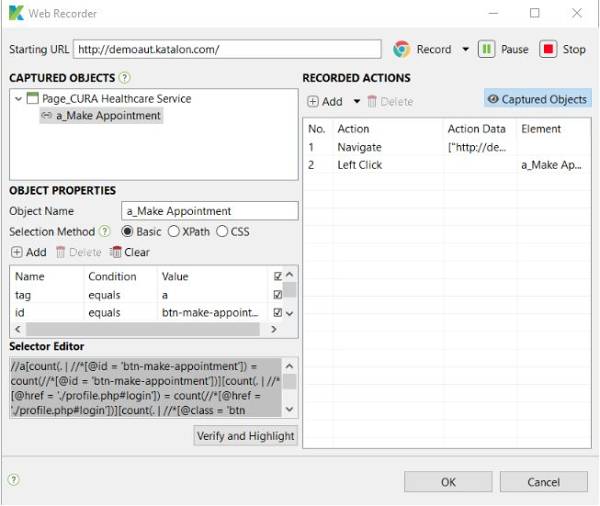
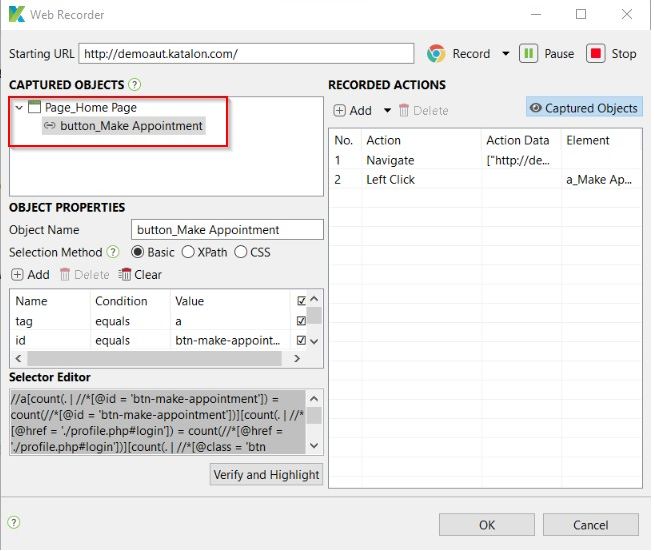
步骤5:点击CAPTURED OBJECTS中的Page_CURA Healthcare Service,(在5.0版本以上需要在WEB recoder中先点击show captured objects)


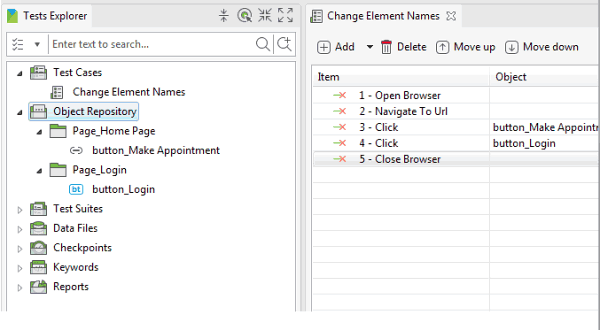
步骤6:把页面名字从 “Page_CURA Healthcare Service”改为“Page_Home Page”。
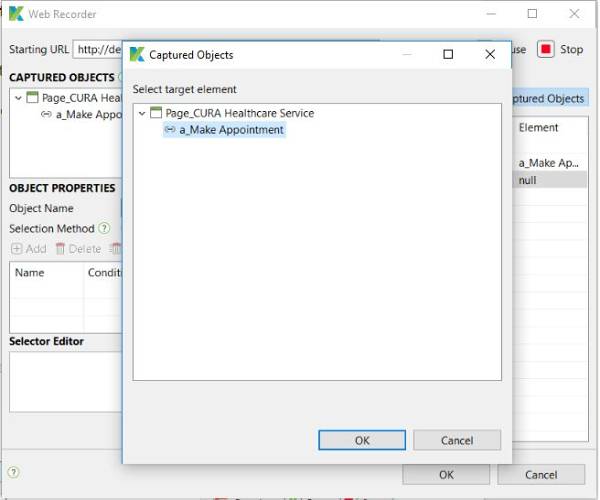
步骤7:在捕获的对象框架中选择 “a_Make Appointment”元素。
步骤8:把元素名字从“a_Make Appointment” 改为“button_Make Appointment”。

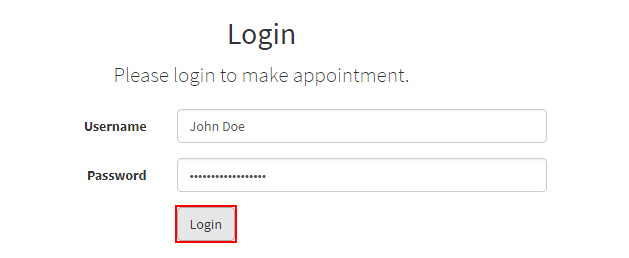
步骤9:切换到录制浏览器,移动到Login 按键并点击它,以重新继续录制。

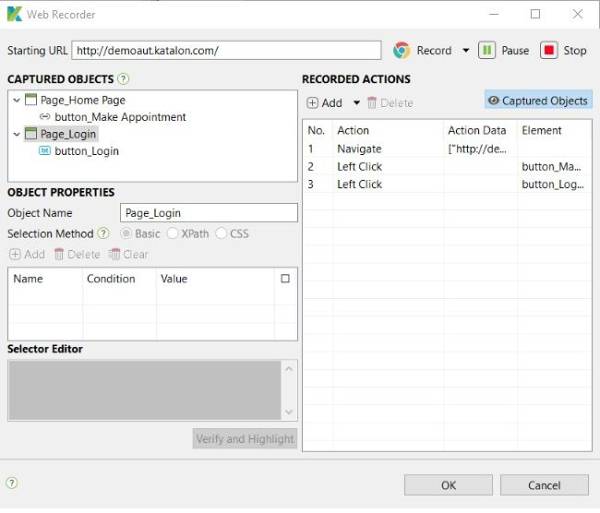
步骤10:Repeat重复以下步骤,改变Login对象及它的文件夹的名字。
步骤11:把 “Page_CURA Healthcare Service” 页面的名字改为 “Page_Login”。

步骤12:你可以随时点‘Stop‘停止录制。当完成录制后,点击OK ,所有录制下来的动作都会被保存到Katalon Studio中去。
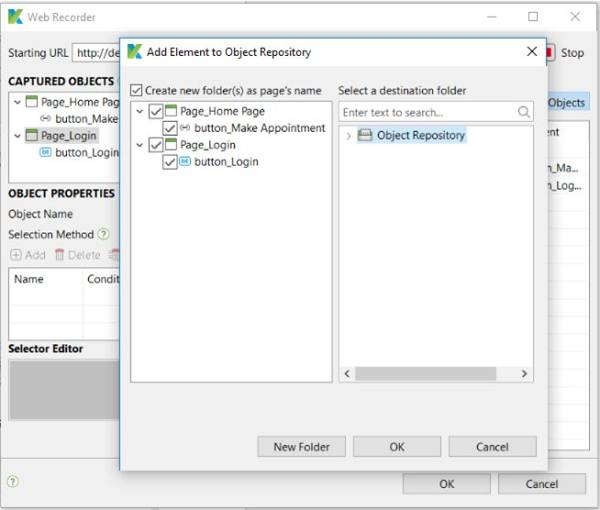
步骤13:保存过程中会提醒你把捕获的对象都保存到对象库中去,这样你可以随时重用它们。你也可以根据自己的意愿来创建保存对象的文件夹结构。点击OK 继续。

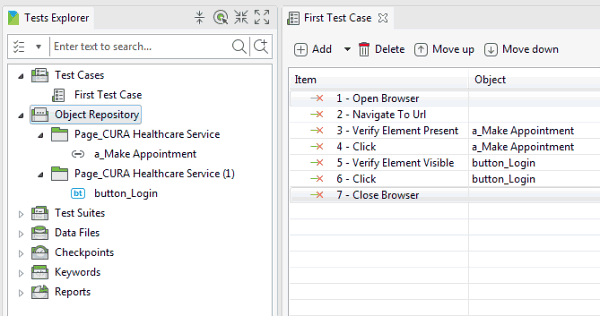
步骤14:记录下来的对象和动作会象以下显示的那样保存到测试用例中。

只需点击‘Run’(运行)就可以在你期望的浏览器中执行记录下来的测试用例。
源代码
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
WebUI.openBrowser('')
WebUI.navigateToUrl('httpdemoaut.katalon.com')
WebUI.click(findTestObject('Page_Home Pagebutton_Make Appointment'))
WebUI.click(findTestObject('Page_Loginbutton_Login'))
WebUI.closeBrowser()
三、录制时如何添加Katalon命令
场景 使用validations(验证命令) 验证登录功能
1.打开被测系(url httpdemoaut.katalon.com)
2.验证Make Appointment按键存在
3.点击Make Appointment按键
4.验证Login按键可见
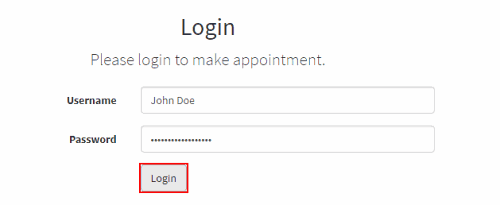
5.输入有效的用户名、密码并点击登录按键
Note 本节前五步可以参照上两节前五步,这里不再赘述。
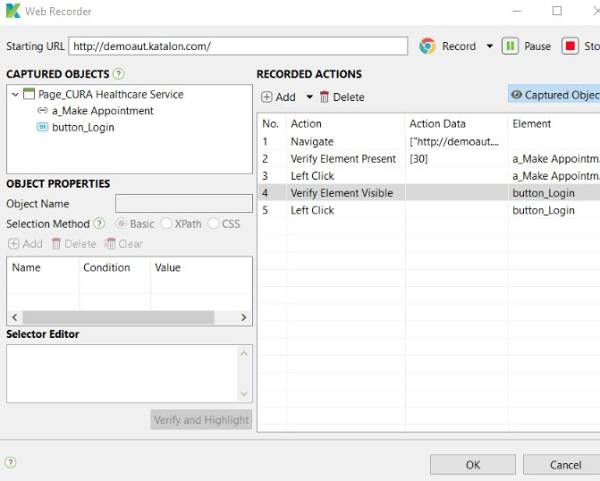
步骤6:我们在实时录制时可以添加验证命令。切换到 Katalon 录制对话框,找到需要在其下加入验证命令的行,然后点击Add 按键。

步骤7:点击 Add Validation Point(添加验证点)
步骤8:系统自动添加缺省的命令:Verify Element Present(验证元素存在)
步骤9:我们需要给 Verify Element Present 命令时间值,Katalon Studio 提供的默认时间是30秒。 点击 Verify Element Present的动作数据并设置成30秒 [根据你自己需要] 然后点击OK 按键。

步骤10:图示是在记录对话框中带有时间的 Verify Element Present 命令
步骤11:我们需要给 Verify Element Present 命令设置对象。点击Verify Element Present命令的元素栏,系统将显示页面对象对话框。选择Login 按键对象 [根据你自己的需要] 并点击 OK 按键。

步骤12:示例显示的是设置了对象的Verify Element Present命令
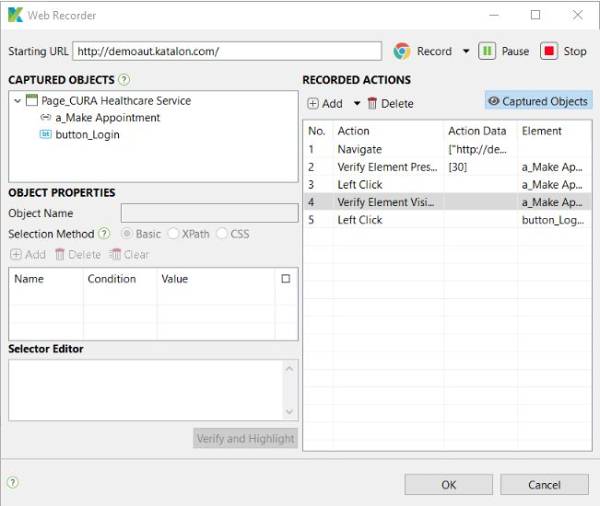
步骤13:然后返回浏览器重新继续录制,移动鼠标到Make Appointment按键并点击 Make Appointment 按键。

步骤14:我们切换回录制对话框,添加Make Appointment按键的验证命令。
步骤15:点击Add 按键,在显示的命令下拉框中点击Add Validation point
步骤16:系统将添加默认的Verify Element Present命令。
步骤17:现在我们需要把Verify Element Present 命令改为 Verify Element Visible。 双击Verify Element Present命令的动作栏,然后会显示向下箭头。点击向下箭头,将会显示所有验证命令。点击Verify Element Visible 命令 [或根据你自己的需要选择其它的命令]。

步骤18:系统将显示修改了验证点的录制对话框。
步骤19:我们需要给 Verify Element Visible 命令设置对象。点击Verify Element Visible命令的元素栏,系统将显示页面对象对话框。展开页面对象文件夹,选择Login 按键对象 [根据你自己的需要] 并点击 OK 按键。
步骤20:系统将显示修改了对象的Verify Element Visible命令。
步骤21:你可以随时点‘Stop‘停止录制。当完成录制时点击OK ,所有录制的动作都会被保存到Katalon Studio中。

步骤22:保存过程中会提醒你把捕获的对象都保存到对象库中去,这样你可以随时重用它们。你也可以根据自己的意愿来创建保存对象的文件夹结构。点击OK 继续。
步骤23:记录下来的对象和动作会象以下显示的那样保存到测试用例中。

脚本代码
WebUI.openBrowser('')
WebUI.navigateToUrl('httpdemoaut.katalon.com')
WebUI.verifyElementPresent(findTestObject('Page_CURA Healthcare Servicea_Make Appointment'), 30)
WebUI.click(findTestObject('Page_CURA Healthcare Servicea_Make Appointment'))
WebUI.verifyElementVisible(findTestObject('Page_CURA Healthcare Service (1)button_Login')
WebUI.click(findTestObject('Page_CURA Healthcare Service (1)button_Login'))
WebUI.closeBrowser()
就这样我们可以利用Katalon Studio录制所操作的动作。也有少量动作录制不下来。
不能录制什么?
虽然录制测试可以节省时间,但有一些情况我们无法确定有效,例如:网页表格处理,多框架切换,切换到窗口,图像识别,视频播放。 下列是主要的缺憾:
a)使用记录器,我们无法处理动态变化的元素(因为需要客制化XpathCSS)
b)无法在任何需要的地方都重用代码。这对调试工作是极大的挑战。
Source https://www.katalon.com/resources-center/tutorials/create-test-case-using-record-playback/