对于自动化测试初学者来说,开始学习自动化最简单的方法是测试录制。识别应用系统上的对象是一件费时且痛苦的事情。Web Recorder Utility(网页录制功能)捕获你在应用系统上的操作行为并且在后台把它们转化为可运行的代码。使用这个功能,你可以很快对应用系统的一些功能进行自动化,对于那些需要在迭代构建中重复执行多次的动作,通过录制可以节省时间。Katalon Studio 的这个功能支持录制测试用例,并可在多种浏览器中回放。本章将介绍如下三部分内容:
- 使用Katalon Studio 录制网页功能录制你的第一个测试用例。
- 实时录制时如何改变页面文件夹和元素名字。
- 录制时如何添加Katalon命令
一、使用Katalon Studio 录制网页功能录制你的第一个测试用例
场景 预定
1.打开被测系 (URL http://demoaut.katalon.com/)
2.点击预定按键
3.输入有效的用户名、密码并点击登录按键
4.预定
跟随以下步骤,熟悉网站界面测试中的录制&回放功能
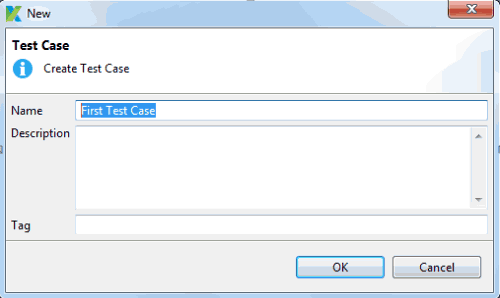
步骤1:打开 Katalon Studio并点击主工具栏上的 新建 测试用例。 输入测试用例名字并点确定. 一个空的测试用例就创建好了。

步骤2:在主工具栏上点击 Record Web (录制网页)

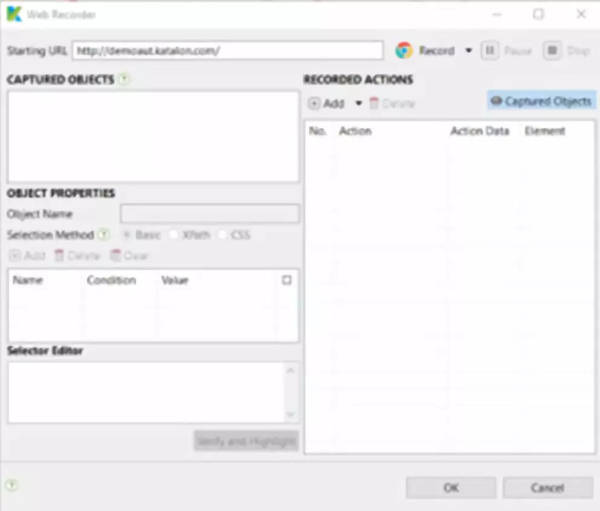
步骤3:录制对话框就显示出来了。

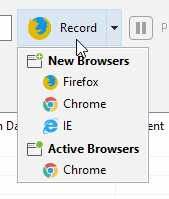
步骤4:选择浏览器并点击录制(Record)按键开始录制测试用例。

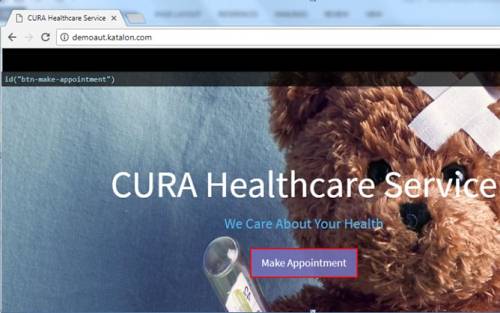
步骤5:在你的系统打开之后, 把鼠标移到 ‘Make Appointment’(预定) 按键上并点击(等待登录页面加载完毕)

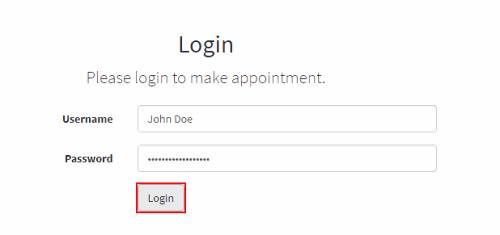
步骤6:输入有效的用户名&密码 (John Doe & ThisIsNotAPassword) 并点击‘Login‘ 按键 (等待页面加载完毕)

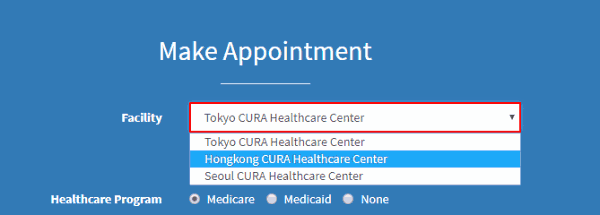
步骤7:预定页面加载完成后,在Facility下拉框中选择值 “Hongkong CURA Healthcare Center”。

步骤8:把鼠标移动到 ‘Apply for hospital readmission‘勾选框并点击。
步骤9:把鼠标移动到‘Medicaid’单选框并点击。
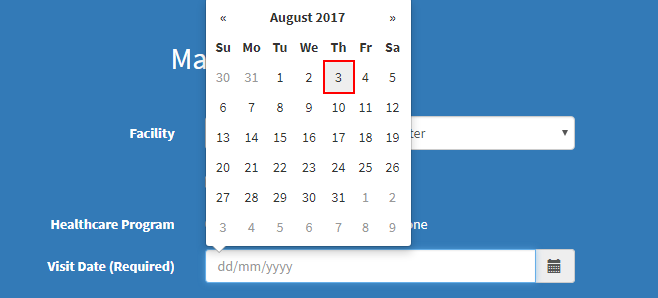
步骤10:点击‘Visit Date’(预约日期)的日历图标并点击所需的日期。

步骤11:把鼠标移动到备注区并输入文字。
步骤12:把鼠标移动到 Book Appointment(预约)按键并点击。
步骤13:你可以随时点‘Stop‘停止录制。 Katalon Studio 允许用户对所捕获的对象选择‘定位模式’。对于刚开始自动化之旅的手动测试员,我们推荐使用Basic mode(基本模式)。基本模式下Katalon Studio的智能定位器生成器会自动为每个捕获的对象生成可靠并唯一的定位器。
对于希望手动输入定位器的高阶测试员,可以选择CSS 或 XPath 模式。关于定位方法的更多细节可以参考guide(指南)。

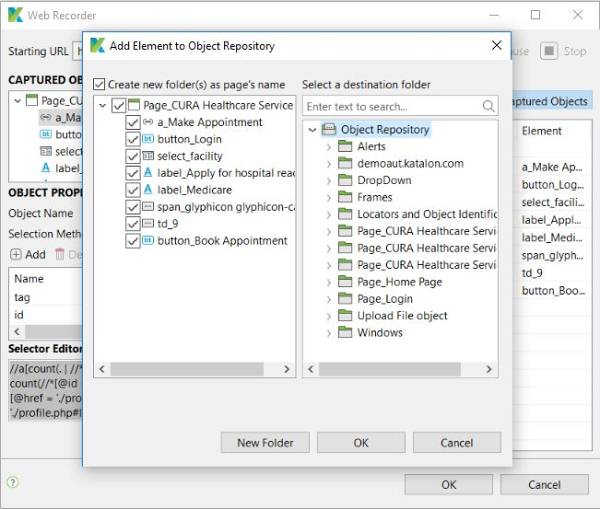
步骤14:当完成录制后,点击OK ,所有录制下来的动作都会被保存到Katalon Studio中去。 保存过程中会提醒你把捕获的对象都保存到对象库中去,这样你可以随时重用它们。你也可以根据自己的意愿来创建保存对象的文件夹结构。点击OK 继续。

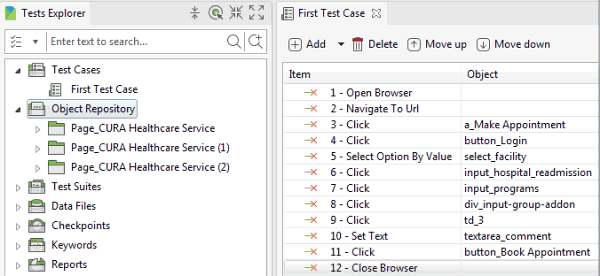
步骤15:记录下来的对象和动作会象以下显示的那样保存到测试用例中。

只需点击‘Run’(运行)就可以在你期望的浏览器中执行记录下来的测试用例。
记录和回放的脚本代码
WebUI.openBrowser('')
WebUI.navigateToUrl('httpdemoaut.katalon.com')
WebUI.click(findTestObject('Page_CURA Healthcare Servicea_Make Appointment'))
WebUI.click(findTestObject('Page_CURA Healthcare Service (1)button_Login'))
WebUI.selectOptionByValue(findTestObject('Page_CURA Healthcare Service (2)select_facility'), 'Hongkong CURA Healthcare Center',true)
WebUI.click(findTestObject('Page_CURA Healthcare Service (2)input_hospital_readmission'))
WebUI.click(findTestObject('Page_CURA Healthcare Service (2)input_programs'))
WebUI.click(findTestObject('Page_CURA Healthcare Service (2)div_input-group-addon'))
WebUI.click(findTestObject('Page_CURA Healthcare Service (2)td_3'))
WebUI.setText(findTestObject('Page_CURA Healthcare Service (2)textarea_comment'), 'Katalon')
WebUI.click(findTestObject('Page_CURA Healthcare Service (2)button_Book Appointment'))
WebUI.closeBrowser()
二、录制时如何实时更改页面文件夹和元素的名字
为了在页面对象模式下组织你的测试脚本,我们需要把测试对象添加到与页面对应的文件夹下。这样做有助于重用及维护对象。
场景 使用有效数据登录
1.打开被测试系统 (URL httpdemoaut.katalon.com)。
2.点击预约按键 (改变页面及对象名字)。
3.输入有效的用户名,密码并点击登录按键。 (改变页面及对象名字)。
步骤1:打开 Katalon Studio 并点击主工具栏上的 First Test Case(首个测试用例)按键。输入你的测试用例名字并点OK。一个空的测试用例就创建了 。

步骤2:在主工具栏上点击 Record Web (录制网页)