导读
随便着Web应用项目的不断发展,测试也要不断发展,Cypress是为现代网络打造的,基于JavaScript语言的一种前端自动化测试工具,测试也是如此,对浏览器中运行的所有内容进行快速,轻松和可靠的测试。
Cypress简介
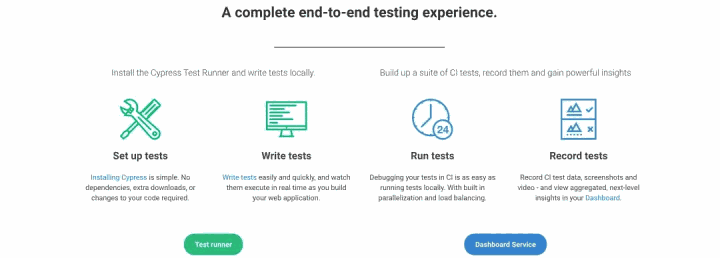
Cypress是自集成的,它提供了一套完整的端到端的测试体验,正如官网上所说:

- 安装Cypress很简单,无需依赖项,无需额外下载或更改代码。
- 轻松,快速地编写测试,并在构建Web应用程序时观察它们的实时执行。
- 在CI中调试测试就像在本地运行测试一样容易。具有内置的并行化和负载平衡功能。
- 记录CI测试数据,屏幕截图和视频-并在“ 仪表盘”中查看汇总的下一级见解。
Cypress工作原理
Cypress在与应用程序相同的生命周期里执行,当你运行测试时,Cypress首先使用webpack将测试代码中的所有模块bundle到一个js文件中,然后,它会运行浏览器,并且将测试代码注入一个空白的页面里,然后它将在浏览器中运行测试代码。
在每次测试首次加载Cypress时,内部Cypress Web应用程序先把自己托管在本地的一个随机端口上,在识别出测试中发出的第一个cy.visit()命令后,Cypress将会更改其本地的URL以匹配你远程应用程序的Origin,这使得你的测试代码和应用程序可以在一个Run Loop中运行。
因为Cypress测试代码和应用程序均运行在由Cypress全权控制的浏览器中,且它们运行在同一个Domain下的不同iframe内,所以Cypress的测试代码可以直接操作DOM,Windows Objects甚至Local Storages而无须通过网络访问,这就是Cypress可以运行的更快的原因。
Cypress还可以在网络请求层进行即时读取和更改网络流量的操作,Cypress背后是Node.js Process,任何发往浏览器之外的HTTP的请求和响应,均由Cypress生成的,被Node.js Process控制的Proxy进行转发,这使得Cypress不仅可以修改进出浏览器的所有内容,还可以更改可能影响自动化浏览器操作的代码。这便得Cypress相对于其它测试工具来讲不仅能从根本上控制整个自动化测试的流程,还可以提供稳定性更加可靠的结果 。
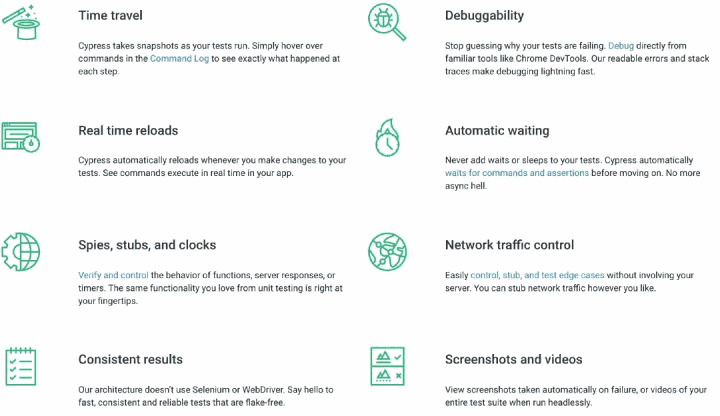
Cypress的八大特性

1、时间穿梭
Cypress会在测试运行时拍摄快照。只需将鼠标悬停在“ 命令日志”中的命令上,即可准确查看每一步都发生了什么。
2、可调试性
停止猜测你的测试失败的原因。直接从熟悉的工具如Chrome DevTools进行调试。我们可读的错误和堆栈跟踪使调试更加快速便捷。
3、实时重载
每当你对测试进行更改时,Cypress都会自动重新加载。查看应用程序中实时执行的命令。
4、自动等待
不要在测试中添加等待或休眠。Cypress在继续下一步之前会自动等待元素至可操作状态时才会执行命令或断言。异步操作不再是噩梦。
5、间谍,存根和时钟
Cypress允许你验证并控制函数行为,Mock服务器响应或更改系统时间,你喜欢的单元测试就在眼前。
6、网络流量控制
Cypress可以Mock服务器返回结果,无须连接后端服务器即可实现轻松控制,模拟网络请求。
7、运行结果一致性
Cypress架构不使用Selenium或Webdriver,在运行速度,可靠性测试,测试结果一致性上均有良好的保障。
8、截图和视频
Cypress在测试运行失败时自动截图,在无头运行时录制整个测试套件的视频,使你轻松掌握测试运行情况。
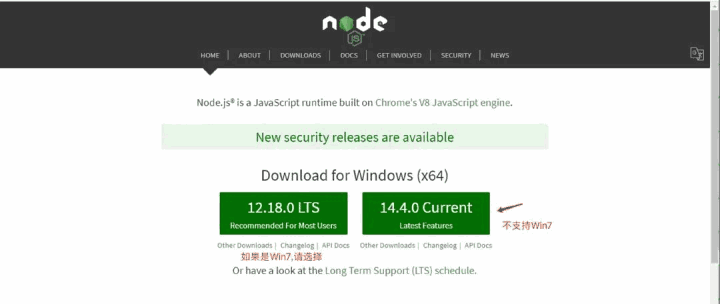
下载安装node.js
下载地址:https://nodejs.org/en/

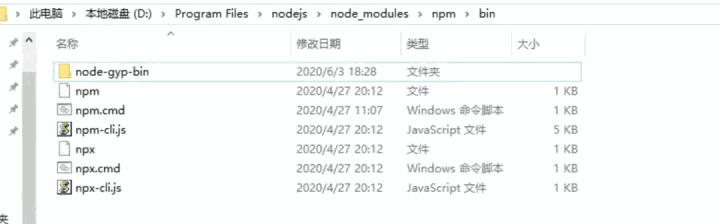
安装路径

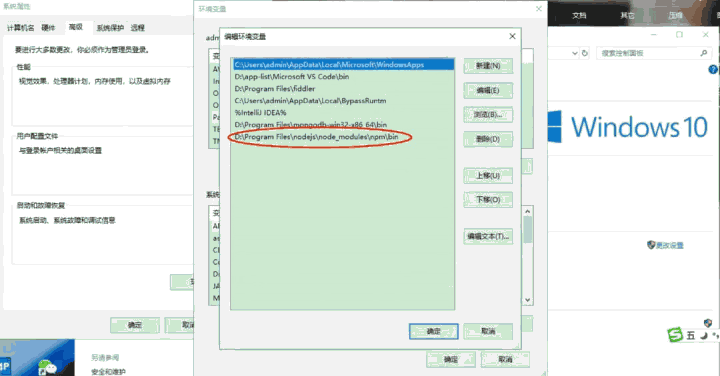
配置npm环境变量

下载安装Cypress
Cypress官网:https://www.cypress.io/
1、初始化
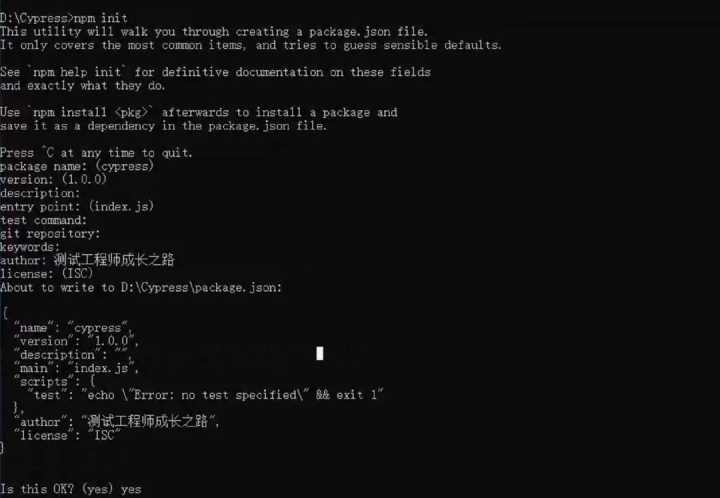
执行npm init初始化生成package.json文件
命令方式进入要安装Cypress的文件夹下如:D:/Cypress


部分说明:package.json 文件也可以由用户自己创建,通常存放于项目根目录,它定义了这个项目所需要的各种模块及项目的各项配置信息,如名称,版本,依赖,脚本等。
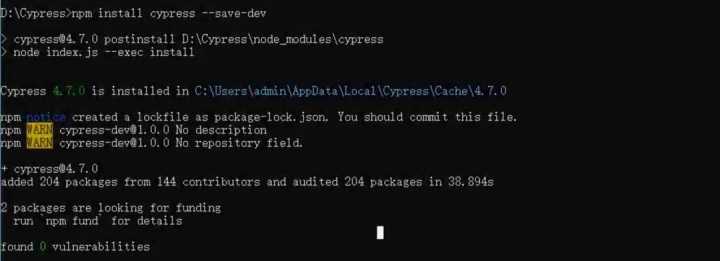
Cypress安装方法一
通过npm安装
命令:
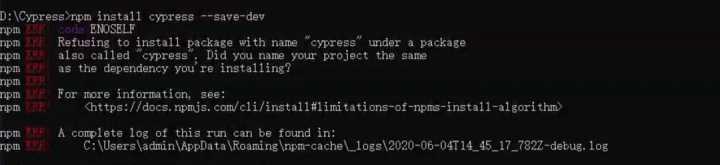
npm install cypress --save-dev

解决办法:进入package.json文件,将name的值cypress改为 cypress-dev 即可。

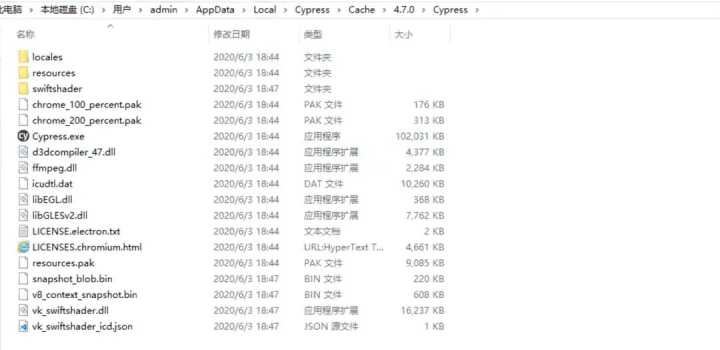
安装完成后路径


Cypress安装方法二
直接下载zip文件:
https://download.cypress.io/desktop
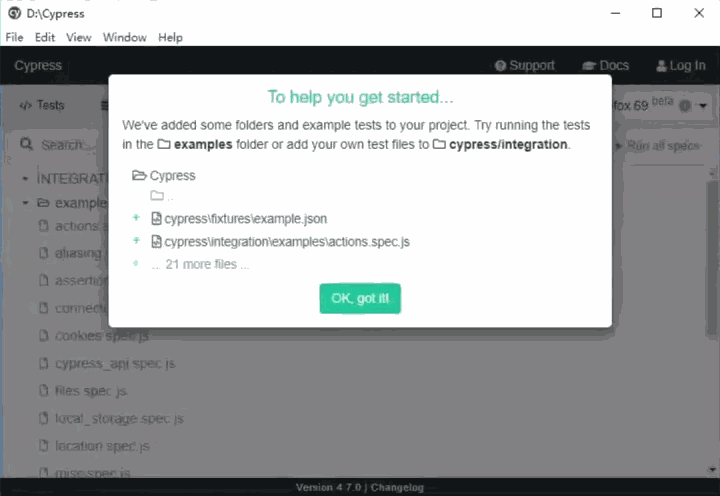
运行Cypress
方法一
直接点击运行Cypress.exe
方法二
修改package.json文件scripts添加:
"cypress:open":"cypress open"


源自公众号 测试工程师成长之路