8、组件自适应
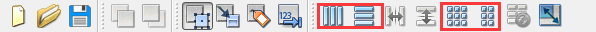
点击画布空白处,然后在上方工具栏找到 下图四种布局,在本例中我们使用栅格布局(grid layout),即第三种。

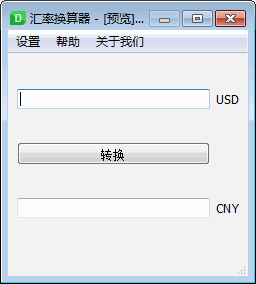
我们再次使用Ctrl+R预览,这次组件可以自适应了!

9、保存
如果觉得完成了,那就可以保存成*.ui的文件(快捷键:Ctrl+S),这里我们保存为conversion.ui。为了方便演示,我将文件保存到D盘新建目录QT下。
10、生成Python代码
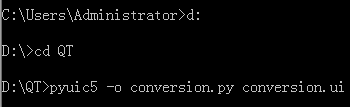
使用cmd将目录切到目录 D:/QT 并执行下面的命令。请自行将下面命令中的name替换成文件名,比如本例中的“conversion.ui”
pyuic5 -o conversion.py conversion.ui

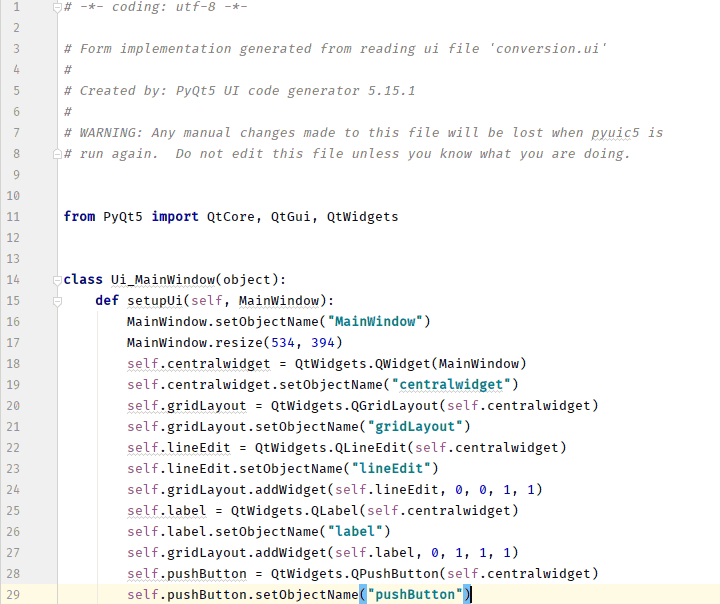
生成的代码应该类似下图所示

11、运行Python代码
此时尝试运行刚刚生成的“conversion.py”是没用的,因为生成的文件并没有程序入口。因此我们在同一个目录下另外创建一个程序叫做“main.py”,并输入如下内容。在本例中,gui_file_name就是conversion,请自行替换。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
import gui_file_name
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = gui_file_name.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
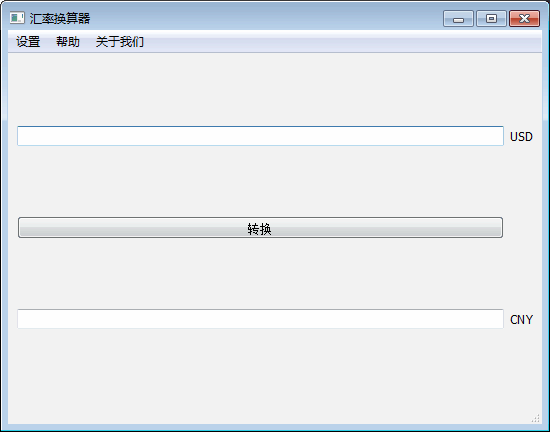
然后运行“main.py”,你就能看到刚刚编写的GUI了!

四、实现汇率换算逻辑
刚刚写的汇率换算器中,我们设置的按钮(PushButton)是没有实际作用的,因为我们并没有告诉这个按钮应该做什么。实际上,要让这个按钮做点什么只需要增加一行代码就可以了。
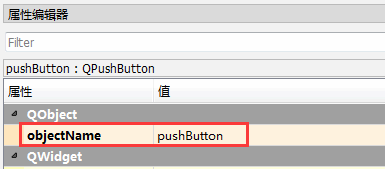
1、获取按钮id
打开conversion.ui,在designer中选中对应的按钮,从“属性编辑器”中可以得知这个按钮的“objectName”叫做“pushButton”,如下图所示。

2、设置触发
QT中有“信号和槽(signal and slot)”这个概念,不过目前无需深究,也无需在Designer中去设置对应按钮的“信号和槽”,直接在“main.py”中“MainWindow.show()”的后面加入下面这样的一行代码
ui.pushButton.clicked.connect(click_success)
下面简单解释下这行代码:
- pushButton就是刚刚获取的按钮id;
- clicked就是信号,因为是点击,所以我们这里用clicked;
- click_success就是对应要调用的槽,注意这里函数并不写成click_success();
3、设置函数
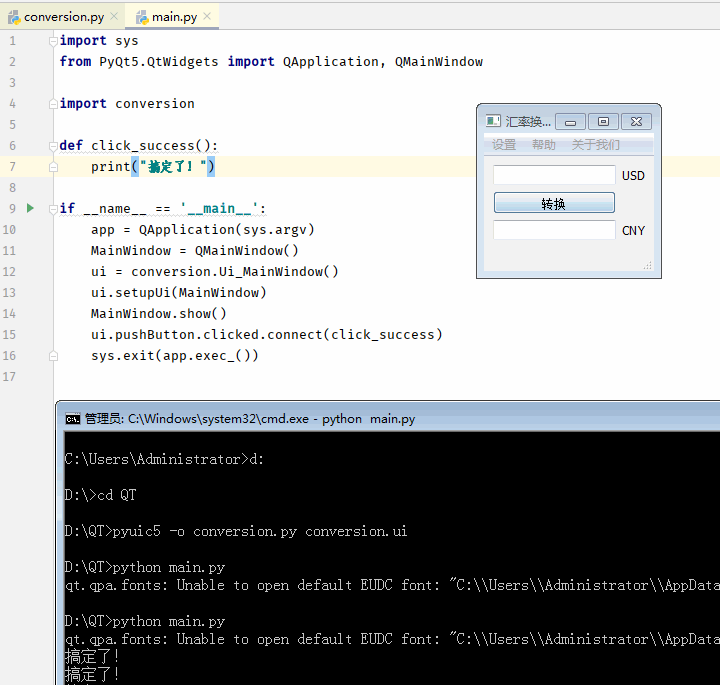
既然刚刚设置了按钮的触发并绑定了一个函数click_success,我们就要在“main.py”中实现它。示例如下
def click_success():
print("搞定了!")
4、运行!
UI跟逻辑分离的好处就在这里,我们这次不用去管“conversion.py”了,直接运行修改完的“main.py”。点击按钮,这次你会发现在控制台中有了我们预设的输出。

5、回到正题,我们这里需要通过UI传参实现汇率的转换
对于传参,有两种解决方案,一种是使用lambda,还有一种是使用functool.partial。在接下来的环节中我们会使用partial。
partial的用法如下所示:
partial(function, arg1, arg2, ......)
既然使用partial传参,那么我们就要在程序(main.py)的头部加上下面这行。
from functools import partial
然后我们把步骤2的按钮触发那行代码修改成下面这样。
ui.pushButton.clicked.connect(partial(convert, ui))
6、编写convert函数
首先,我们要获取用户输入的数字。为了使得教程简洁易懂,我们这次只讲解单向的汇率转换。既然是单向的转换,那么我们只需要获取左侧的文本框id。在本例中,左侧的文本框id为lineEdit。如果你对此感到一头雾水,请停下并回头复习。
获取文本使用的是text()方法,因此读取用户输入的代码如下
input = ui.lineEdit.text()
接着我们进行汇率转换,注意这里要进行类型转换
result = float(input) * 6.5344
最后我们让右边的文本框显示结果
ui.lineEdit_2.setText(str(result))
下面是main.py的完整代码
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from functools import partial
import conversion
def convert(ui):
input = ui.lineEdit.text()
result = float(input) * 6.5344
ui.lineEdit_2.setText(str(result))
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = conversion.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
ui.pushButton.clicked.connect(partial(convert, ui))
sys.exit(app.exec_())
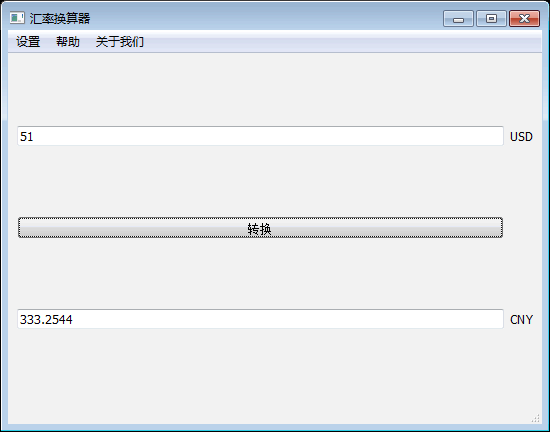
一个简单的汇率转换器就这样诞生了!

那么,如何知道一个组件都有什么方法呢?直接去Qt官方文档查看就可以了。本节使用到的lineEdit的相关方法在这里。
五、线程执行逻辑
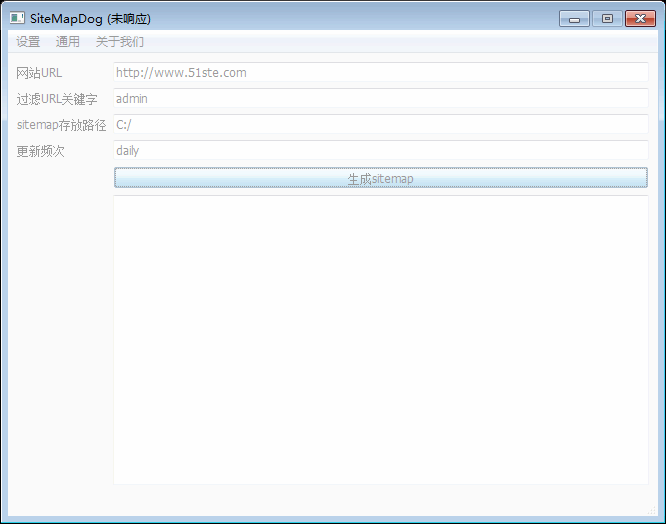
当我们实现复杂的逻辑,处理时间较长时,此时界面就会出现“未响应”。如我实现一个对网站生成sitemap的工具,点击按钮运行后出现卡死,如下图所示。

1、问题原因