当你在上班期间,听到不远处传来这样的声音“你会不会提BUG,责任人都指派错了,还能好好提吗?”
如果哪天开发对着你说出这句话,那么作为测试员的你,心里会怎么想?
01 引言
作为一名测试员,我一直认为测试员提出一个BUG,就要有一定的专业性、严谨性。
作为一名测试员如果连常见的系统问题都不知道如何分析,频繁将前端人员的问题指派给后端人员,后端人员的问题指派给前端人员,那你在开发眼中的地位显而易见,口碑、升职、加薪应该是你遥不可及的梦。

作为测试员来说,尽管你不能深入的去分析问题,但是你能发现系统存在的问题,这点也是值得肯定的,所以继续加油!
今天给大家分享的主题是:软件测试员在web系统测试过程中如何分析定位常见BUG——普及一些常用方法与技巧。
02 前置知识
1、熟透系统业务、团队成员情况。
2、熟悉使用浏览器F12(即 开发者工具)或抓包工具(如fiddler)。
3、了解HTTP/HTTPS协议,能够区分请求URL、请求头、请求体、入参、响应数据、响应码。
4、能操作常见Linux命令,能登入服务器查看Log日志,例如Tomcat等;不排除一些公司有对应的查看日志平台,例如K8S、Xlog,总之会查看对应服务打印的日志就行。
5、了解系统的架构,数据走向。
6、思维敏捷,懂得检索百度。
03 定位技巧
首先当系统出现bug时,一定要将bug现象进行截图(或录制)保留,保留现象是为了证明这个bug出现过,如果bug是必现的还好说,如果该bug无法必现,那么保存的截图就是你的直接证据,所以要养成保存现场的良好习惯。
提BUG,要体现出测试的专业性:标题简洁、问题环境清楚、问题详细描述清楚、系统错误表象贴图、接口传参返参贴图、必要时贴服务器日志,不该少的bug要素一个都不要少。
一、小型产品,前后端一人统筹
一些小型程序,例如前后端都用node、php语言开发的,整个系统前后端是同一个人开发的时候,那么小编可以自信的给你说:当系统出现问题时,bug大胆的提,往猝死的提,责任人错不了!
二、常规系统,多人开发协同
前置:测试之前,测试员要对系统、业务、环境部署、开发人员等较为熟悉。
在测试之前打开对应浏览器的F12(开发者工具)直接开个新页签,或者使用抓包工具等,系统呈现出问题时,查看对应的请求、日志信息等,我们才能准确的定位是前端还是后端的问题,下面给大家介绍以下几个常用方法:
1、分析问题场景进行预判
先查看页面表象,根据问题表象判断问题可能出现的原因,然后缩小范围,并准备好录制工具,录制问题。
系统页面无法正常访问的提示“5开头(如 500错误)”的找后端,“4开头(如 404错误)”的先检查请求地址或者对应的权限,进入系统页面正常打开,提示异常代码错误的直接找后端。
进入系统页面展示异常图片(视频)提示,如“Flash未安装”等信息,如果安装Flash后还不行则找前端,UI展示兼容性错误找前端。
如若系统访问正常,进入操作页面,出现功能性报错信息,就进入下面环节——抓包查看对应请求体、后台日志等。
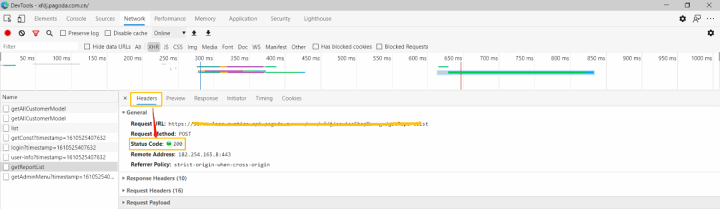
2、关注请求体的状态码

4**开头的状态码一般都是客户端(前端)的问题;例如常见的404错误,确认下是否是请求地址有错,403确认是否有权限访问。
5**开头的状态码一般都是服务端(后端)问题,例如常见的500错误,则表示是服务器内部错误,503网络过载导致服务端延时,502服务器崩溃等。
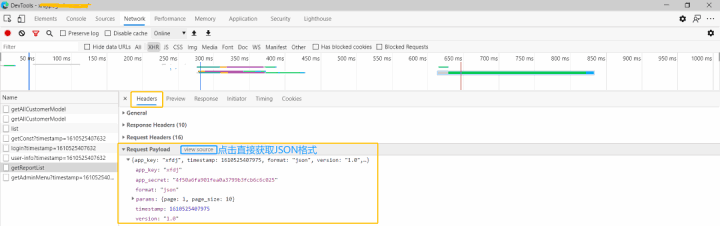
3、关注请求的入参与响应数据
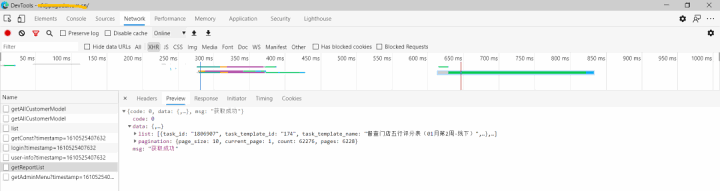
通过访问报错的页面,加载错误请求时我们通过F12分析请求包,查看对应的入参以及响应数据。

例如:请求入参错误,那么该bug属于前端的错误;入参标准可以根据前端页面的输入内容或者选择的内容进行核验,入参格式以及是否必填等可以根据接口文档进行分析或与开发确认。
例如:请求未响应或者响应数据错误,那该bug就属于后端的错误,一般是数据库查看报错,例如删了某个表查询报空指针错误。

如果请求的入参或者响应数据都没问题,看看是不是浏览器解析的问题,可以换个浏览器测试。
4、查看日志
针对服务端的报错,我们可以登录日志平台或者服务器对应Log目录下查看打印出的日志。
常用查看日志命令tail , 通过tail -n [最近行数] |grep [关键字] 进行快速检索关键词、接口名等相关内容。
拿到对应的日志,将日志文件贴进bug单,指派给后端,提高专业性,测试人员也要养成看日志的习惯,看着看着就懂了。
5、经验法则
在系统前端页面碰见服务器配置相关报错的信息,例如Nginx***、代码以及SQL相关的提示报错后,直接找后端处理。
前端字符校验、格式校验等,浏览器界面UI兼容性以及插件问题直接找前端。
记住以上的几个技能和技巧将减少提bug出错的概率,长此以往,体现出你的专业性,相信开发会对你竖起大拇指。
做一个既能发现问题还能协助开发解决问题的测试员,那也是你从初级跨入中级测试的一个标准。