最近用JMeter做接口测试,频繁遇到了文件上传的接口,与其他一般接口的处理方式不一样,做个总结分享,希望能给测试同学一点启发。
文章将围绕三个部分进行展开:
一、用户场景
二、接口请求参数
三、JMeter脚本编写步骤
四、JMeter脚本执行
一、用户场景
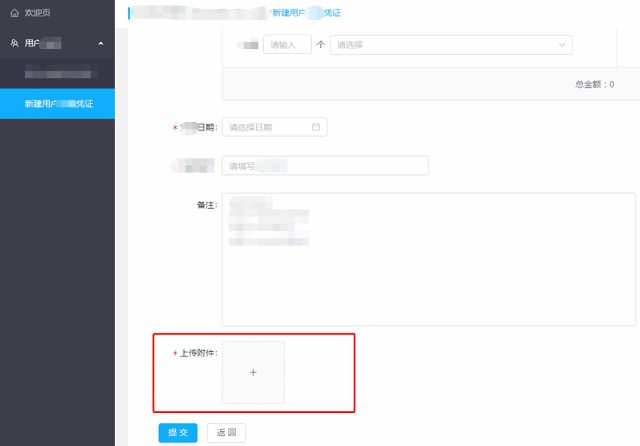
有一个新建用户凭证页面,填写字段信息,上传图片文件,点击提交,即新建成功。
这个步骤包含两个接口,一个上传图片文件接口,返回一个路径字段值,在新建凭证接口的请求参数中带上路径,即可新建成功。

实现脚本的基本思路就是先调用上传接口,利用JSON提取器将返回的路径字段值提取出来,存在一个变量 ${get_picture_url} 中,再调用新建接口,直接将路径变量的值赋给请求参数 attachUrl 。
二、接口请求参数
1、文件上传接口
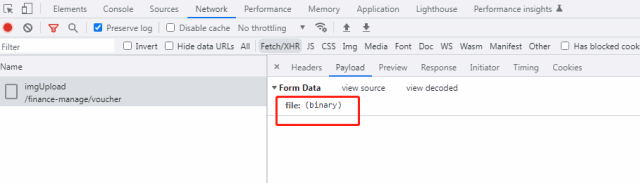
对于文件上传类的接口,注意观察 Request Headers 的 Content-Type,值为:multipart/form-data

请求体,参数为file

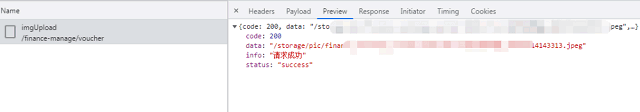
响应值,返回上传文件的路径信息,即data字段的值

2、新建用户凭证接口
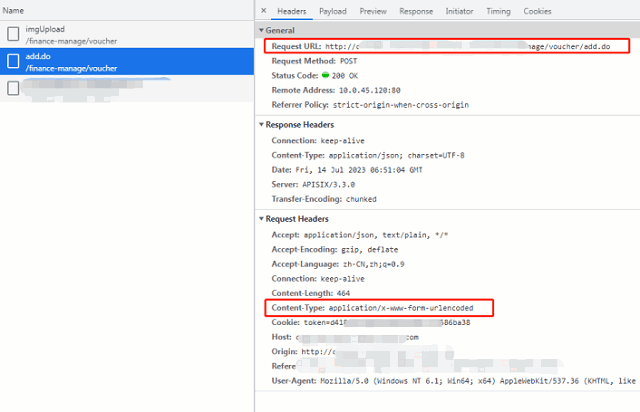
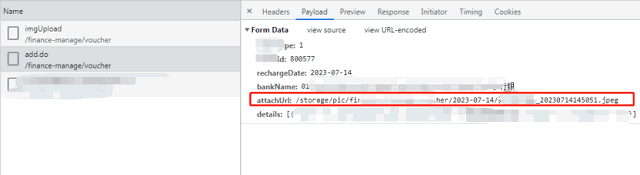
Request Headers的Content-Type,值为:application/x-www-form-urlencoded

请求体,参数为有6个,主要关注attachUrl,这个参数是上传接口返回字段data的值

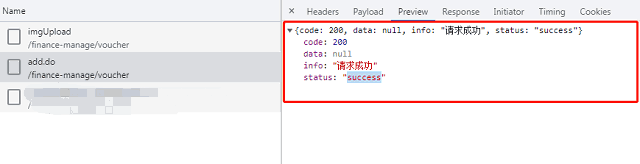
响应值,新建成功则返回success

三、JMeter脚本编写步骤
一)上传接口脚本编写
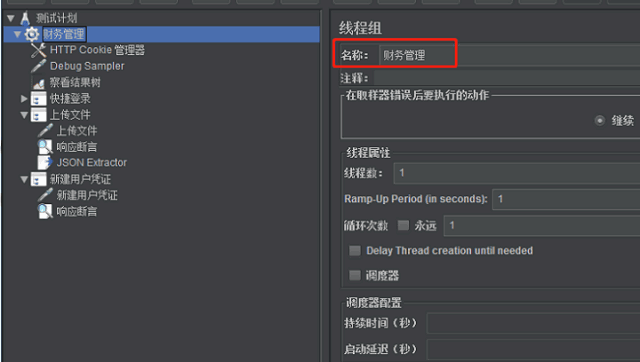
1、添加一个线程组:财务管理

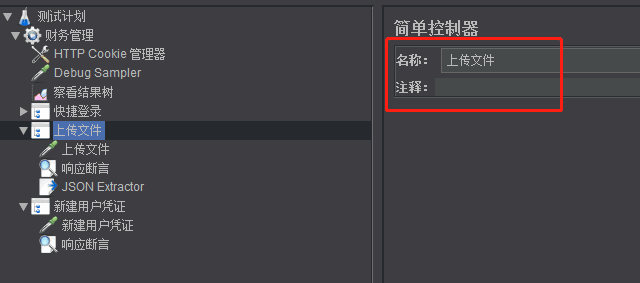
2、添加一个简单控制器
加不加都不重要,主要是为了规范脚本,使脚本更便于阅读,一般是一个简单控制器下一个http请求

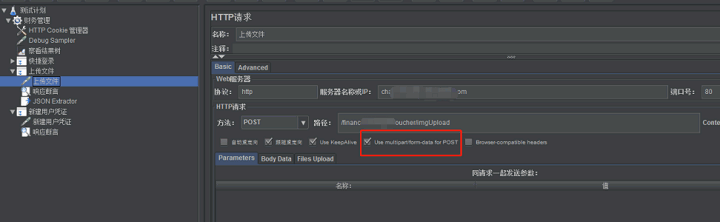
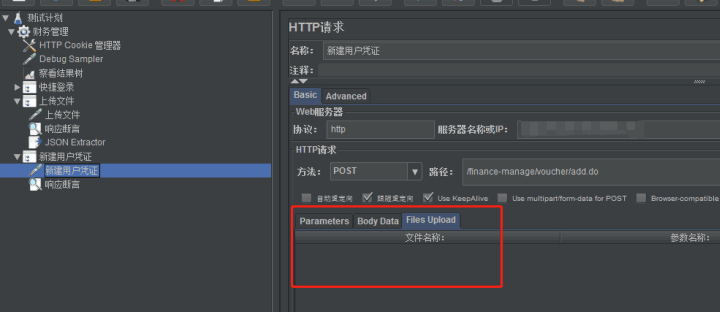
3、添加http请求
协议,服务器名称,请求方法,请求路径等照常填写,但是要勾选 Use multipart/form-data for POST,如果还有其他参数,直接在Parameters里面照常填写,示例中的接口没有,就不写了

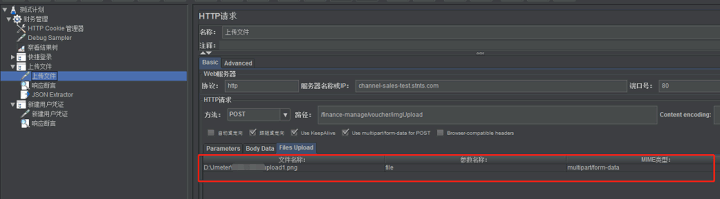
切换至File Upload,填写上传文件信息
文件名称:写本地的上传文件路径即可(注意,脚本部署到Linux服务器上时,注意切换路径)
参数名称:填写文件路径的参数名称,示例中的参数是file
MIME类型:multipart/form-data

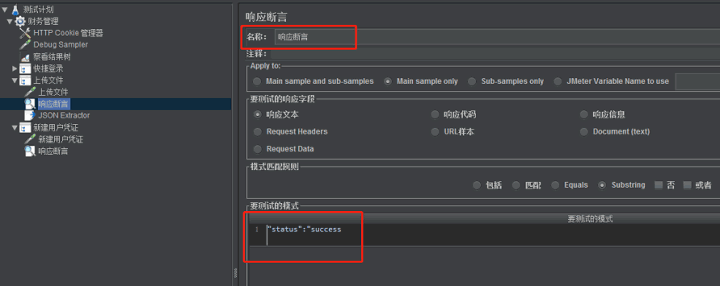
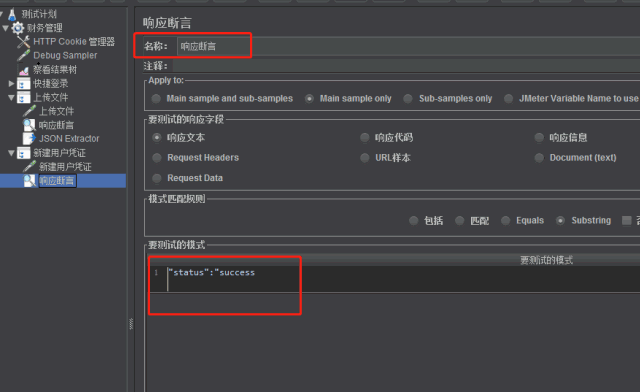
4、添加响应断言
根据实际接口填写即可

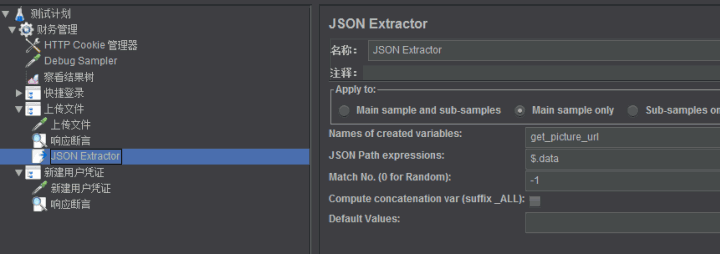
5、添加JSON提取器
Names of Created variables:作为引用的变量名称,多个变量名通过分号 ; 隔开,自定义
JSON Path expessions:格式为 $.(层级名称),本次示例即为$.data
Match No.:取第几个数值,0代表随机,-1代表取全部数组数据,1代表取一个变量数值,与设置的变量名称有关,本次示例填-1(说明:如果填写1,后面引用变量的时候直接用${get_picture_url}即可,如果填写-1,返回的是一个数组,后面引用变量的时候要用${get_picture_url_1},${get_picture_url_2}的形式)
Compute concatenation var(suffix_ALL):匹配到的所有数值并保存,默认为空即可
Default Value:取值失败时展示的内容,默认为空即可

二)新建用户凭证接口
1、添加一个简单控制器
加不加都不重要,主要是为了规范脚本,使脚本更便于阅读,一般是一个简单控制器下一个http请求

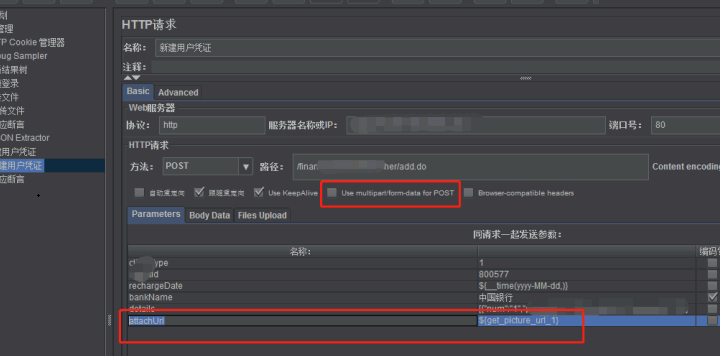
2、添加http请求
协议,服务器名称,请求方法,请求路径等照常填写,不需要勾选 Use multipart/form-data for POST,attachUrl参数,直接将变量 ${get_picture_url_1} 的值赋给 attachUrl

File Upload也不用填写任何信息了

3、添加响应断言
根据实际接口填写即可

四、JMeter脚本执行
执行脚本,除了查看结果数,看接口全部执行成功外,还要去页面看新建的用户凭证详情中,上传图片是否成功。
今天在调试过程中发现,即使新建用户凭证接口的路径不正确,也能成功新建用户凭证,只不过在查看详情的时候,图是裂的,就像这种效果,所以即使脚本调通了,也要去页面看看,图片是不是真的上传成功了。

这样,一个完整的接口上传脚本就成功了。