前面,小酋讲了“Pycharm+pytest+allure打造高逼格的测试报告”,但实际工作中,往往需要通过jenkins进行自动化测试用例的持续集成并自动生成测试报告。这样,我们的自动化测试环境才算完整了,下面来说说具体的安装配置步骤。
一、jenkins安装
jenkins官网下载地址:https://jenkins.io/zh/download/
这里小酋选择的版本为:Jenkins 2.204.1
windows环境直接运行解压的文件jenkins.msi,根据引导页面安装即可。不细说,如果不清楚的自行度娘。
注意:在安装最新jenkins之前,安装Java1.8及以上版本,否则可能会导致安装出错。
二、插件安装
1、安装插件 Allure Jenkins Plugin
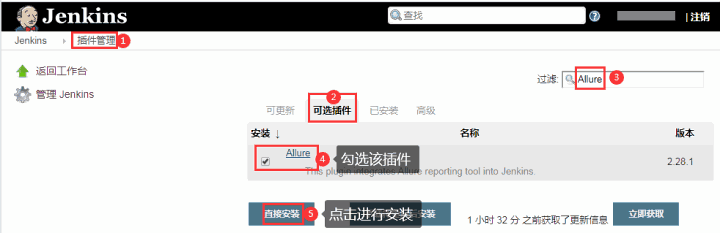
在Jenkins的主界面中点击 Manage Jenkins > Manage Plugins,在可选插件中搜索“Allure”,在搜索结果页,选择“Allure”进行安装。

2、安装插件 HTML Publisher
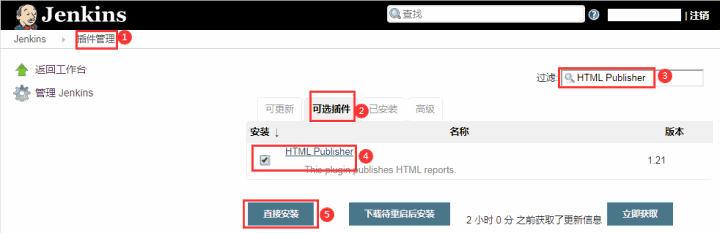
进入插件管理界面,选择“可选插件”->在右上角过滤编辑框中写入"HTML Publisher",按回车键,然后勾选HTML Publisher,点击直接安装

安装时,勾选 安装完后重启Jenkins
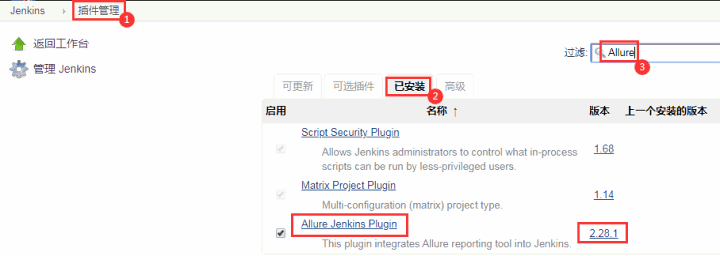
重启后可在“插件管理”界面查看到已安装成功的插件和插件版本


3、添加allure执行工具
下载allure压缩文件allure-commandline.zip ,解压并添加allure路径至path环境变量
具体如何安装参见 《Pycharm+pytest+allure打造高逼格的测试报告》 中 “安装allure”
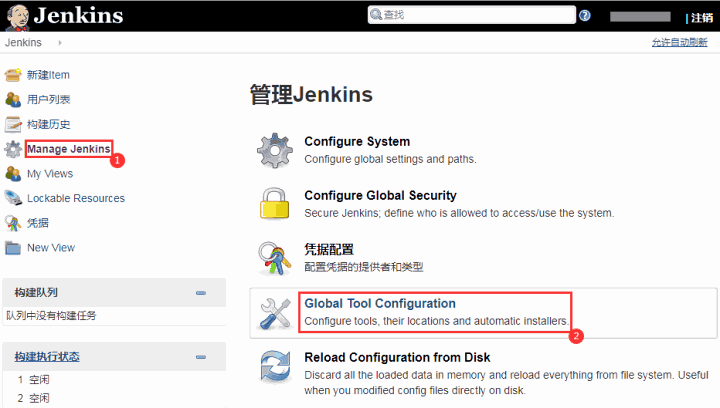
4、在Jenkins的主界面中点击Manage Jenkins > Global Tool Configuration(全局工具管理)

找到Allure Commandline安装 字样,点击新增 Allure Commandline

点击后,在弹出下面的页面,输入Allure的命令别名和版本(这里我默认为最新版本号)后,点击 应用 和 保存

三、构建项目
1、在Jenkins主界面点击 新建Item ,进入如下界面,建立 jenkins 持续集成项目, 这里选择 Freestyle project(自由风格的项目),按照步骤执行操作后点击 确定

2、点击 确定 后进入Allure Report Project界面,分别配置“构建”和“构建后操作”
1)配置构建步骤:进入 Allure Report Project 界面,找到“构建”下方的“增加构建步骤”,下来选择 Excute Windows batch command

2)输入如下配置步骤指令:

注意:
jenkins执行命令,会把命令生成一个批处理文件执行,而pytest命令对于批处理来说是外部命令,所以要加call表示调用。而jenkins执行windows命令,若退出代码不为0 ,则jenkins会将构建标记为失败,所以需要加上exit 0表示执行完成退出
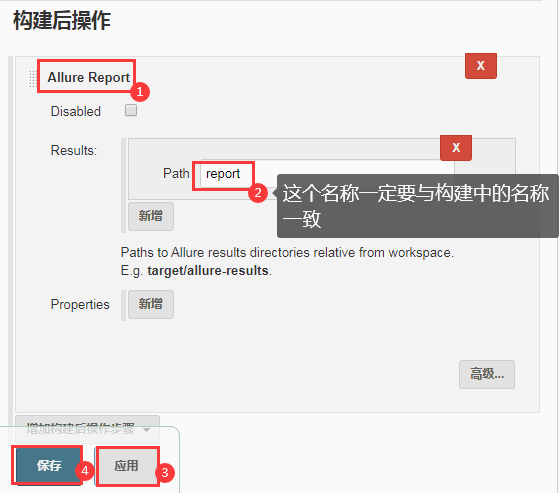
3)在构建后操作下拉一栏选择“Allure Report”,进入“Allure Report”界面,写入保存报告的路径名称“report”,如下图所示:

最后点击应用,保存。
注意:这里为工作空间的相对路径,设置绝对路径没用(小酋折腾过,这也是下面4)步的原因);且相对路径名称和上面pytest命令保存测试报告的路径名称必须一致,不然会提示错误。
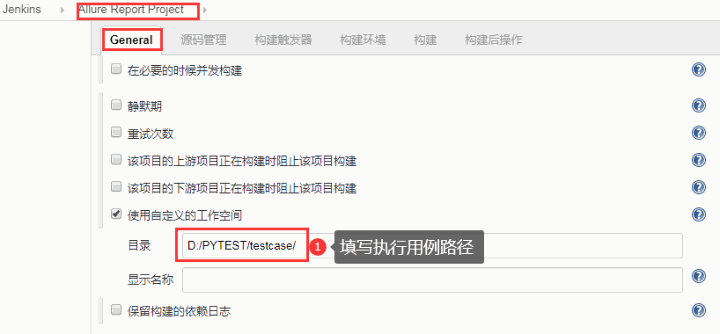
4)然后点击“General”标签页的“高级”按钮

在展开的界面中点击勾选“使用自定义的工作空间”,目录输入框中输入用例文件放置的目录地址