先来Xpath定位小游戏地址:
https://liushilive.github.io/css_xpath/

感谢游戏的创建者,该游戏共16关,在浏览器中输入链接进去则可以玩耍,通过玩游戏,可以总结Xpath定位技巧9条:
1、标签类型选择器
根据其标签类型来选择元素,//A 是选择A类型标签所包含的所有元素
如://div 是选择全部<div>元素。
2、标签属性选择器
选择带有属性的元素,//*[@属性=”属性值”] 选择相关属性的元素
如://*[class="classvalue"] 选择的是所有包含class属性值为classvalue的元素。
3、子选择器
选择某元素的直系子元素,//A/B 是选择所有A元素的所有直系子元素B,//A/* 是选择A元素下的所有任意元素
如://div/input 是选择所有<div>下的所有子元素<input>
4、子选择器结合属性选择器
如://*[@属性=”属性值”]/A
5、类选择器
根据元素包含(contains)的属性来选择元素,//*[contains(@属性, “属性值”)] 选择包含指定属性值的所有元素
如://*[contains(@class, "classvalue")] 选择包含class属性值为classvalue的所有元素。
根据元素不包含(not)的属性来选择元素,//*[not(@属性, “属性值”)] 选择不包含指定属性值的所有元素
如://*[not(@class, “classvalue”)] 选择不包含class属性值为classvalue的所有元素。
6、索引选择器
在指定索引处选择相应的元素:(//A)[索引号]
如:(//div)[3] 选择第3个<div>
选择所有元素中的最后一个A元素:(//A)[last()]
如:(//div)[last()] 选择最后一个<div>
选择所有元素中的倒数第n个A元素:(//A)[last()-n]
如:(//div)[last()-n] 选择倒数第n个<div>
选择同层级下所有元素中的最后一个元素://A/*[last()]
如://div/*[last()] 选择<div>元素中的最后一个。
7、父选择器
选择当前层级元素的父级元素:..
如://input[@class=”classvalue”]/.. 选择该属性的input元素的上一层级元素。
选择当前层级元素的父级元素
如://div[input[@class=”classvalue”]] 选择该属性的input元素的上一层级元素。
8、逻辑或连接符
通过使用“|”逻辑“或”来选择满足条件的任意路径表达式
如://A | // B | //*[@属性=”属性值”] 是选择<A>元素、<B>元素以及满足指定属性的元素。
9、轴定位
选择当前元素后面(following-sibling)所指定的同层级元素
如://A/following-sibling::B 选择的是A元素之后同层级的B元素
选择当前元素前面(preceding-sibling)所指定的同层级元素
如://B/preceding-sibling::A 选择的是B元素之前同层级的A元素
轴表达及说明:
- ancestor --选择当前节点的所有先辈(父、祖父等)
- parent --选取当前节点的父节点
- child --选取当前节点的所有子元素
- descendant --选择当前节点的所有后代元素(子、孙等)
- following --选取文档中当前节点的结束标签之后的所有节点
- preceding --选取文档中欧冠当前节点的开始标签之前的所有节点
- following-sibling --选取当前节点之后的所有同级节点
- preceding-sibling --选取当前节点之前的所有同级节点
最后送个小技巧
通过浏览器控制台验证Xpath元素定位是否正确(笔者已确认chrome、firefox支持,如果使用其他浏览器大家可以尝试下)
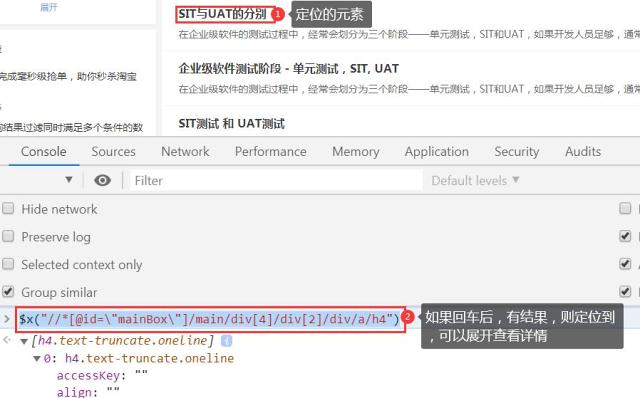
F12开发者工具,在控制台Console输入相关命令来测试语法正确否:测试xpath语法是
$x("your_xpath_selector")
注意:your_xpath_selector 是你的xpath选择器代码,如果选择器代码中带有双引号,需要通过 \ 进行转换,如下:
$x("//*[@id=\"mainBox\"]/main/div[4]/div[2]/div/a/h4")

最后,如果要获取游戏的参考答案,可以在公众号(51ste软件测试部落)中输入 xpath 获取。最后祝大家都成为Xpath定位王者!