源自微信公众号:AI测试前线 Author:泰斯特
什么是 Applitools?
简单来说,Applitools 是一个 AI 赋能的测试工具,通过视觉 AI 进行智能功能和视觉测试,帮助企业以更低的成本更快地发布项目。
闲话不多说,我们进入实践环节。
一个简单的Demo
进入官网(applitools.com),眼前一亮后我们点击页面右上角的 GET STARTED 按钮。

然后使用 GITHUB 账号授权后来到了这个页面。

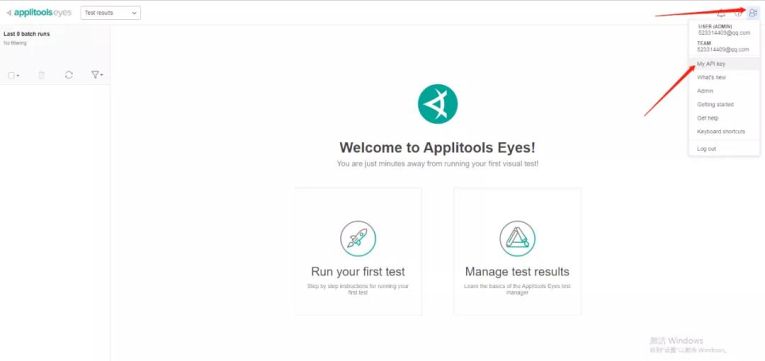
这个时候我们需要点击右上角头像中的 My API key 获取 Api 秘钥。

保存好秘钥后新建个项目,安装依赖包:
pip install selenium pip install eyes-selenium
然后我们需要新建一个 python 文件并写入以下代码:
from selenium import webdriver
from applitools.selenium import Eyes, Target
class HelloWorld:
eyes = Eyes()
# 这里填写你保存的秘钥
eyes.api_key = 'xxxx'
try:
# Open a Chrome browser.
driver = webdriver.Chrome()
# Start the test and set the browser's viewport size to 800x600.
eyes.open(driver, "Test app", "First test", {'width': 800, 'height': 600})
# Navigate the browser to the "hello world!" web-site.
driver.get('https://demo.applitools.com')
# Visual checkpoint #1.
eyes.check("Login Window test", Target.window())
# End the test.
results = eyes.close(False)
print(results)
finally:
# Close the browser.
driver.quit()
# If the test was aborted before eyes.close was called, ends the test as aborted.
eyes.abort()
Eyes 在整个代码块中的作用也较为清晰:
- 首先我们将 driver 作为参数传递给了 eyes.open() 函数;
- 然后调用了 eyes.check() 方法进行了检查点的设置;
- 接着调用 eyes.close() 进行的结果的返回;
- 最后在 finally 中调用 eyes.abort() 保证 eyes 的资源释放。
运行代码成功后可以看到如下输出:
New test [TestResults(steps=1, matches=0, mismatches=0, missing=0, url='https://eyes.applitools.com/app/batches/xxxxxxxxxxxxxx/xxxxxxxxxxxxxxx?accountId=xxxxxxxxxxxxxxxxx~~')] Process finished with exit code 0
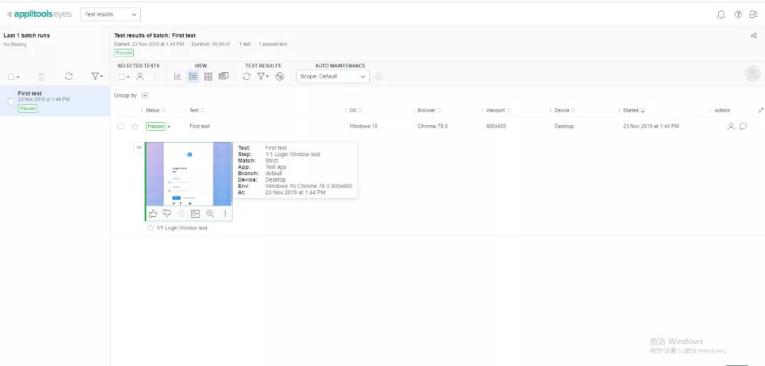
这时候回到之前的 Web 页面即可看到之前代码运行的结果。

嗯,很神奇(才没有),至此我们完成了一个小的 Demo。
领略一下applitools 中的图像识别技术。
Baseline
在 applitools 中有个特殊的概念,叫做 Baseline。什么是 Baseline 呢?其实很简单,我们可以把他当作是一条 UI 测试流程的基准线。
打个比方,一段 UI 主流程的测试代码中对应了三个不同的页面:登录页面、登录失败页面,登录成功页面。
那么我们就可以把这个流程当作基准线,分别在三个不同的页面中添加 Checkpoint(验证点),当设定好 Baseline 后,下一次的测试执行将会对比当前测试流程与 Baseline 之间 Checkpoint 中图像的差异,并做出通过或者失败的断言。
最佳实践
我们按照惯例拿百度首页做试验:
from selenium import webdriver
from applitools.selenium import Eyes, Target
class HelloWorld:
eyes = Eyes()
# 这里填写你保存的秘钥
eyes.api_key = 'XXX'
try:
# Open a Chrome browser.
driver = webdriver.Chrome()
# Start the test and set the browser's viewport size to 800x600.
eyes.open(driver, "Test", "Baidu", {'width': 800, 'height': 600})
# 访问百度首页
driver.get('https://www.baidu.com')
# Visual checkpoint #1.
eyes.check("Baidu Homepage Test", Target.window())
# End the test.
results = eyes.close(False)
print(results)
finally:
# Close the browser.
driver.quit()
# If the test was aborted before eyes.close was called, ends the test as aborted.
eyes.abort()
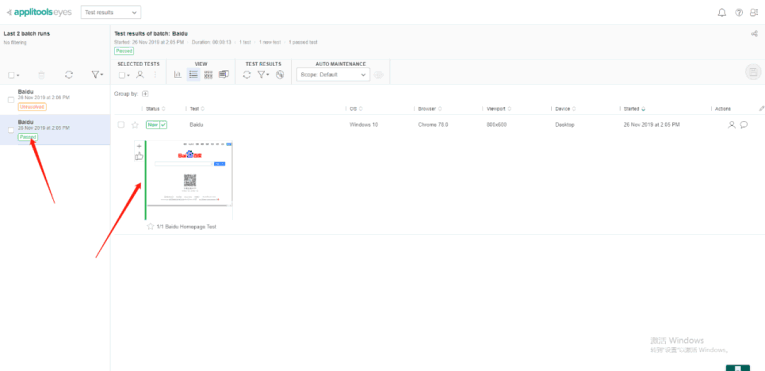
代码运行完毕后返回 applitools 的 Web 页面,可以看到已经新增了一条 Baseline:

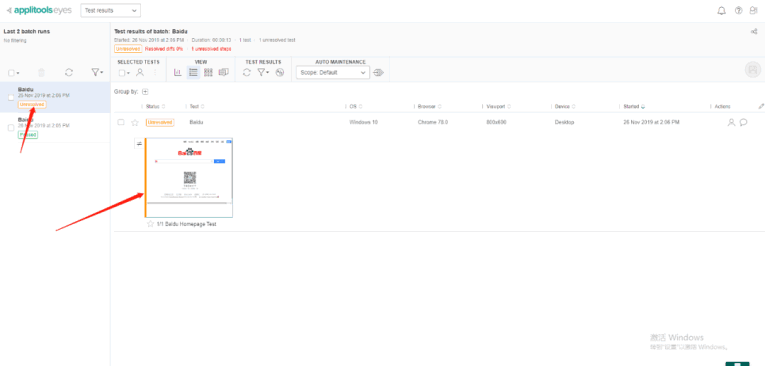
这时候我们可以检验一下 Baseline 中的 Checkpoint 是否生效,再次运行相同代码后返回 Web 页面:

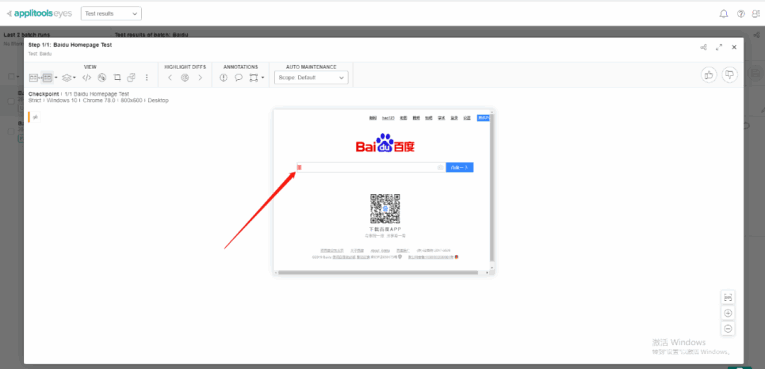
咦,这是怎么回事,怎么没有 PASS?于是我们点进去一看:

哈哈,原来这张 checkpoint 中识别出了百度搜索框中的光标,而 Baseline 中并没有这个光标……
那么这种问题要怎么解决呢?
当 applitools 使用 AI 技术帮助我们对比当前测试与 Baseline 之间的图像差异时,如果发现当前测试中的 checkpoint 图像与 Baseline 不符,则会把测试结果打上一个 Unresolved(未解决) 标签。这是因为 AI 并不知道这个图像差异是由新功能导致的还是这确实是个 Bug。