Fiddler Inspectors 页签允许你用多种不同格式查看每个请求和响应的内容。JPG 格式使用 ImageView 就可以看到图片,HTML/JS/CSS 使用 TextView 可以看到响应的内容。
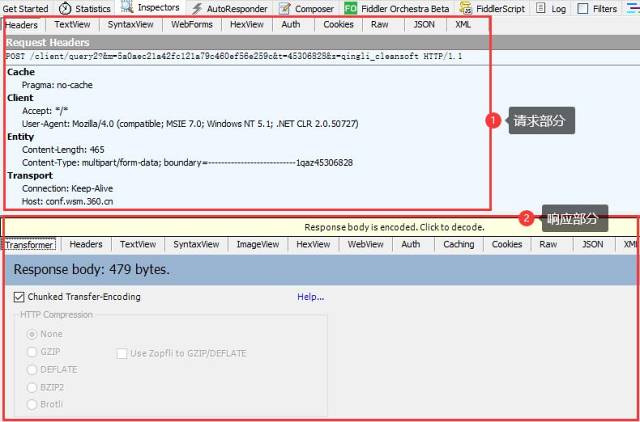
Inspectors 页签分为上下两部分,上面显示的是发出的请求相关信息,下面显示的是接收的响应相关信息。
一、请求部分“选项卡”说明
1、Headers -- 显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包含了 Web 客户端信息、Cookie、传输状态等。
2、Textview -- 显示 POST 请求的 body 部分为文本。
3、Syntaxview -- 为Textview的加强版,查看语法高亮的请求内容。加上了行数标识,鼠标右键的菜单中,相较Textview多了一些功能,如Json、XML格式化,查找替换等。
4、WebForms -- 显示请求的 GET 参数 和 POST body 内容,特别说明,这里 body 应该是 application/x-www-form-urlen-coded 格式。
5、HexView -- 用十六进制数据显示请求。
6、Auth -- 显示 header 中的 Proxy-Authorization 和 Authorization 信息。
7、Cookies -- 请求发送的cookies信息。
8、Raw -- 将整个请求显示为纯文本。
9、Json -- 如果请求的 body 是 json 格式,就是用分级的 Json 来显示它。
10、XML -- 如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它。

二、响应部分“选项卡”说明
1、Transformer -- 显示响应的编码信息
顶部的黄色提示文字 Response body is encoded.Click to decode. 表示,此请求为了提高性能,而做了编码或者压缩(例如 GZIP),需要转换后才能正常浏览。点击该区域执行转换或者解压缩。如果该请求没编码/压缩是看不见此提示的。
Chunked Transfer-Encoding 分块传输编码 (点此了解)
HTTP Compression 显示当前请求使用的编码方式。
① None -- 无压缩。
② GZIP -- GZIP 压缩 (我们在Linux中经常会用到后缀为.gz的文件,它们就是GZIP格式的)。
Use Zopfli to GZIP/DEFLATE -- Zopfli简单说是一个 Deflate 压缩算法的另一种实现,压缩率比现有的Zlib高3-8倍。
③ DEFLATE -- DEFLATE压缩 是同时使用了LZ77算法与哈夫曼编码(Huffman Coding)的一个无损数据压缩算法。
④ BZIP2 -- BZIP2 压缩 是一个基于Burrows-Wheeler 变换的无损压缩软件,压缩效果比传统的LZ77/LZ78压缩算法来得好。
⑤ Brotli -- Brotli压缩 取代DEFLATE来对文本文件压缩通常可以增加20%的压缩密度,而压缩与解压缩速度则大致不变。
在该页面我们点开 Help... 可以看到以下英文信息:
To improve performance,response bodies may be compressed and/or delivered in chunks.
Before examining or modifying such responses,you may wish to decompress or unchunk them using the Transformer.
翻译后:
为了提高性能,响应体可以压缩和/或分块传输。
在检查或修改这些响应之前,你可能希望使用Transformer解压缩或不进行分块传输它们。
小贴士:通过 Transformer 我们可以压缩和/或分块传输响应结果给目标端(如手机端),也可以解压缩或不再进行分块传输。
2、Headers -- 用分级视图显示响应的 header。
3、TextView -- 使用文本显示相应的 body。
4、Syntaxview -- 为Textview的加强版,查看语法高亮的响应内容。
5、ImageVies -- 如果请求是图片资源,显示响应的图片
左侧灰色区域会显示图片的大小、宽高、文件格式等信息,在下方还可以选择缩放模式:Autoshrink(自动缩放)、Scale to fit(缩放以适应显示区域大小)、No Scaling(无缩放)。
6、HexView -- 用十六进制数据显示响应。
7、WebView -- 响应在 Web 浏览器中的预览效果。
8、Auth -- 显示响应 header 中的 Proxy-Authorization 和 Authorization 信息。
9、Caching -- 显示此请求的缓存信息。
10、Cookies -- 显示此请求的cookies信息,私密 P3P Header 信息。
小贴士:P3P 是一种标准,使Internet冲浪者可以选择在浏览网页时,是否被第三方收集并利用自己的个人信息;浏览器会依据设置,决定在第三方请求的条件下是否接受网站的 cookies。
11、Raw -- 将整个响应显示为纯文本。
12、XML -- 如果响应的 body 是 XML 格式,就是用分级的 XML 树来显示它。
三、数据篡改
1、通过bpu等方式对请求打断点(即在发送请求到服务器之前打断点)
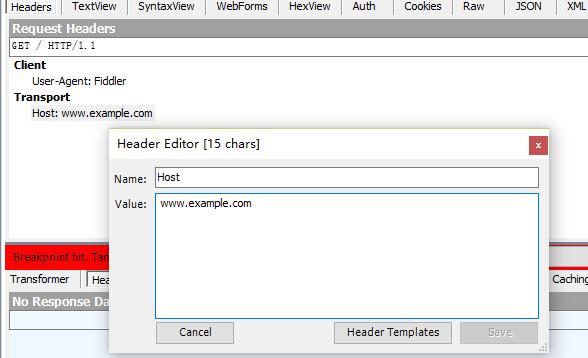
①此时可以对请求部分进行篡改,如修改头信息
如图,选中要修改的字段,双击 或 鼠标右键选择 编辑:

小贴士:为了方便,可以切换到 Raw 选项卡中直接修改。
②此时在中间我们看到增加了红色边框包围的一栏