今天来总结一下我在使用Katalon Studio过程中遇到的一些问题和常见报错,目的在于让刚接触Katalon的Tester少走些弯路,当然本篇文章不可能涵盖大家在测试过程中遇到的所有问题,所以最重要的是希望小伙伴们能够掌握分析问题的方法,这一点对一个Tester来讲很重要!
分析问题的思路(遇到问题后一定要先思考三分钟):
第一步,最关键的就是看控制台报什么错误。
第二步,根据error message来判断问题原因,比如提示browser not open,那当然就是说浏览器没有打开,element not found就是说这个元素没有定位到。
第三步,根据error message来尝试修改,看看能否解决。
第四步:如果解决了,记录原因防止下次再遇到,如果没有解决,分析下自己的尝试为什么失败了,还可能存在哪些自己忽略的因素并列出来,运用排除法一一去验证。
第五步:如果还是无法解决问题,打开Katalon的官方论坛来搜索问题,看看其他人是否遇到相同的问题,如何解决的。
第六步:如果论坛也无法解决,咨询身边的朋友,或者在订阅号或者群里进行讨论和求助。
第七步:如果这时候还是无法解决,那么暂存这个问题,不要在一个问题上浪费大量的时间,先继续后面的工作,回头在来仔细分析这个问题。
John遇到的一些问题汇总:
问题1:如何转换Katalon中的数据类型?
解决:Katalon Studio使用Apache Groovy,这是Java平台的脚本语言。Groovy是一种强大的动态语言,非常适合创建测试脚本。对于测试执行,支持Java库和Java兼容语言,如JRuby和Jython。所以针对如何转换数据类型这种问题,大家可以参考Groovy语言的相关文档进行操作。
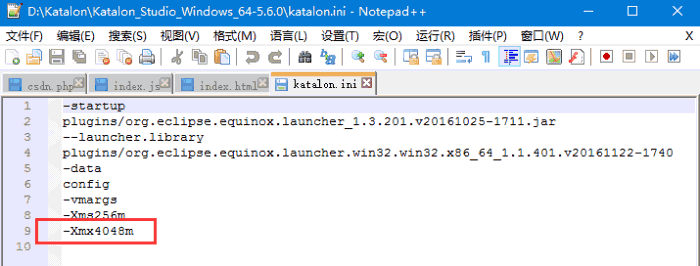
问题2:提控制台报错:Error occurred during initialization of VM Could not reserve enough space for 1267712KB object heap. 是什么原因?
解决:Katalon没有足够的内存用于运行,或配置文件中分配的内存存在不匹配的情况,在32位的Java上,分配的内存不允许超过1500M,可以在katalkon.ini文件中进行修改,如图:

问题3:打开工程时,提示No project found是什么原因?

解决:一般情这种原因是因为路径中存在中文字符,包括有些小伙伴会提示用例找不到的情况,都是因为路径中存在中文字符导致的。
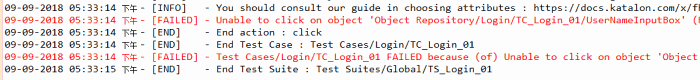
问题4:控制台报错:Unable to click on object 'Object Repository/Login/TC_Login_01/UserNameInputBox' (Root cause: com.kms.katalon.core.webui.exception.WebElementNotFoundException: Web element with id: 'Object Repository/Login/TC_Login_01/UserNameInputBox' located by 'By.xpath: zxczxc' not found)

解决:这种not found的错误分为以下几种情况:
- 测试者使用的定位犯法存在错误,例如xpath错误,或者元素ID不唯一的情况,当然这取决于你的定位方式,遇到这个问题首先检查自己的定位方式有没有问题。
- 页面存在iframe标签,当存在iframe标签时,如果不使用switch to frame这个key同样无法找到对应的元素。
- Katalon自身Bug,John曾经遇到过一种情况,定位方式没有问题,页面也不存在frame标签,但是就是无法找到对应的元素。最终发现问题在于,由于John要写的这段用例之前在别的用例里遇到过,所以定位相同的元素的时候就复制了上一个用例中的语句(manual窗口下),这时候就会出现类似的问题,解决方法是删除本条语句,然后重新在manual窗口下添加这条语句即可。
问题5:上传文件时使用了Upload File仍然无法上传文件?

解决:假如遇到这个问题,根据John的经验,我们需要自己新建一个customer key来解决问题,Katalon自身的key无法解决这个问题,由于这个customer key的代码还是有点小长,这里就不放到本篇文章中了,有需要的同志可以联系John,让他发你一份就可以了。
问题6:除了页面本身的滑动条,页面中还存在一个滑动条,这时候如何操作页面中的滑动条?
解决:我们发现scroll to position 或者scroll to element 这两个key一般只能操作整体页面的上下滚动,但是如果页面存在第二个滚动条的时候,这两个key就无处发力了。John对于这种情况的解决方法是,一般在页面中的滚动条的两段都有一个箭头(arrow),我们可以通过click这两个箭头来实现页面的滚动操作(虽然这个方法比较笨拙,但是也不失为一种方法)