今天我们来谈谈数据还原,当然目前只谈及WebUI层面上的,数据库相关的的内容,后面的章节会提到。

为什么要做数据还原?
首先我们来谈谈为什么要做数据还原,John所在的项目组版本更新比较频繁,每一个版本必然要进行冒烟测试,其中的场景就包括更改用户profile中的信息(例如用户名,电话,密码等)。
当测试脚本第一次运行,实现了登录了网站,并在个人信息中改了密码。脚本第二次运行,再用老密码去登录时,自然会登录失败,这时我们就需要在每次跑完自动化后将密码还原成原始密码,使自动化脚本每一次运行登录都有效(当然这里不是说一定要还原到上次的密码,才能解决相关的问题,只是作为数据还原的一个场景来讲)。
Katalon的数据还原
Case还原
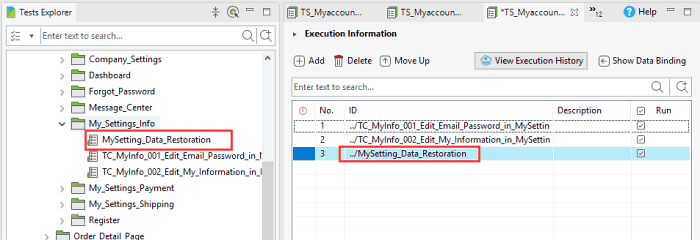
John在刚刚接触Katalon的阶段的解决方案是,将数据还原的场景单独写一个用例,放在Test Suite的最后去跑,如图:

Note:数据还原Case--MySetting_Data_Restoration中实际和修改密码的Case内容都是一致的,只是将密码再次改成原始的密码。
Test Listener还原
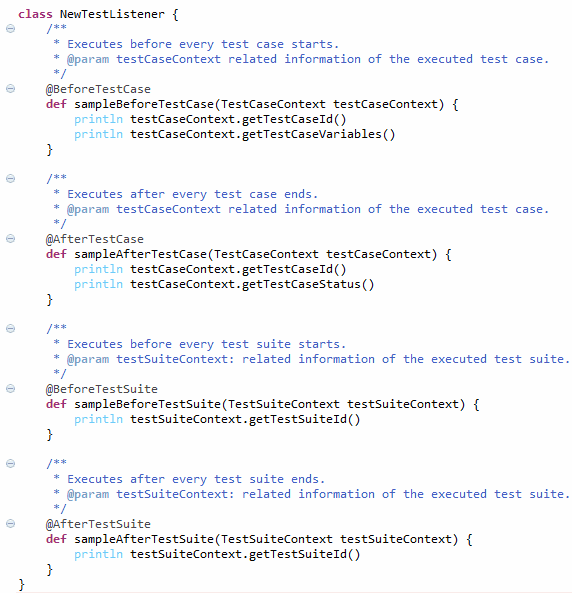
当John接触到Test Listener(前面提及过)这个功能后,就想到是否可以在这里面做数据还原,因为Test Listener会在Test Suite前后,或者Test Case前后运行,那么写在Test Listener中自然也显得很方便,如图:

Note:Test Listener可以达到数据还原的目的,但是会引发一个新的问题:每次运行Case前后(前还是后自己选择)Test Listener都会去跑,即便是选择了Test Suite前后,当Suite逐步增加的时候,有些不需要还原的Suite也去跑一遍。
在Test Suite Script中还原
如何才能只在需要数据还原的Test Suite中运行数据还原脚本呢?我们将还原脚本放在Test Suite中:
第一步:进入Suite的Script模式

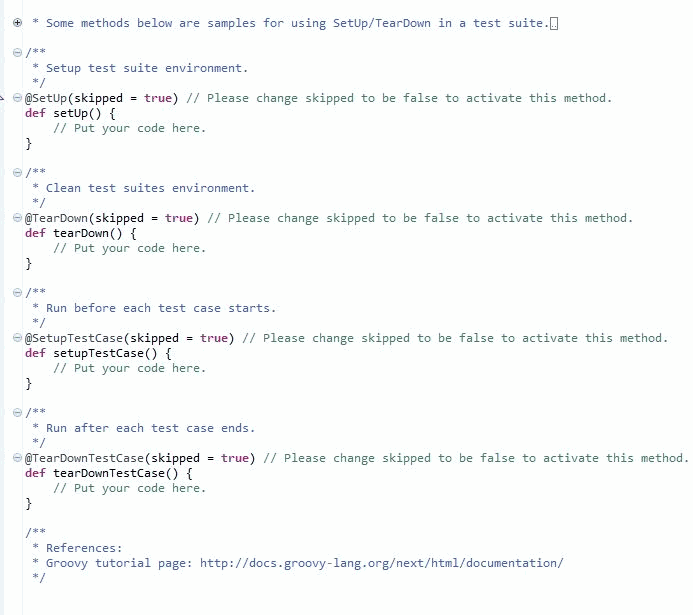
第二步:这时候我们就可以看到下图中的内容:

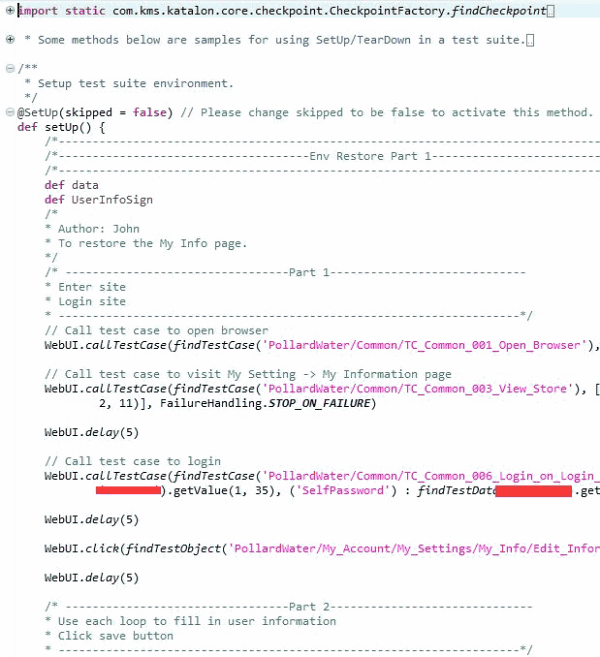
第三歩:可以看到Setup和tearDown这两个标志,一个是准备环境,一个是恢复环境,我们把数据还原代码写在这里面即可,如图:

Note:不要写在setupTestCase和tearDownTestCase中,这样是每个用例都会执行。