如果将后端响应时间缩短一半,则整体响应时间只能减少5%-10%,而关注前端,同样缩短一半,则整体响应时间可减少40%-45%;改进前段只需要较少的时间和资源。(出自书籍《高性能网站建设指南》)
性能黄金法则:
只有10%~20%的最终用户响应时间花在了下载HTML文档上,其余80%~90%时间花在了下载页面的组件上。
以前的文章里面提起过,性能这块粗略可以分成三大节点:前端、网络、后端。
后端的性能是我们经常做的,模拟用户并发、模拟大数据流等等,网络也是,弱网、脱机等等,而前端页面反而关注的少之又少。
在以往的测试工作中,曾经发现这样一个严重的Bug,某个视频播放页面,在平时的时候基本上看不出啥毛病,但这个页面运行了一小时、两小时后,随着时间的增长页面逐渐卡顿,到最后甚至一动不动。
近期自己也开始进行了测试平台的开发,对前端知识也有了更进一步的认知,站在测试角度看前端性能,且站在开发角度找到性能瓶颈并进行调优,需要一个更为系统化的知识梳理。
说了这么多,现在开始正题。
前端页面的生成过程
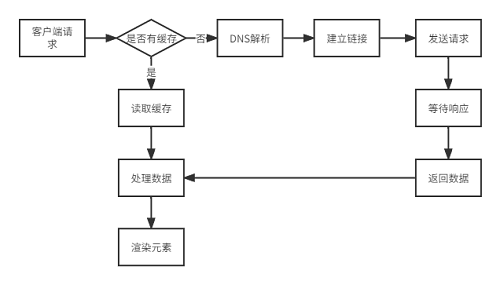
首先要知道前端页面的生成过程,熟知HTTP协议后我们知道,这是一个请求-建立连接-服务器响应的一个整体过程,其中还要知道对应的缓存机制,如下图:

我们知道,前端页面的形成过程还离不开我们的浏览器,浏览器获取到服务端发送过来的数据后还要进行解析与渲染,大致流程是这样子的:
- 解析HTML结构
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。//部分脚本会阻塞页面的加载。
- DOM树构建完成。//DOMContentLoaded事件。
- 加载图片等外部文件。
- 页面加载完毕。//load事件
前端页面性能的测试点以及优化方式
前端页面的性能相关最直观的点就是响应时间,在请求某个页面或者查询某些信息的时候,页面内容能在多长的时间完整地展示给我们,我们根据前端页面的接收数据到页面渲染过程,整理以下测试点:
一、HTTP请求
http的请求数量,请求过来的组件数量。

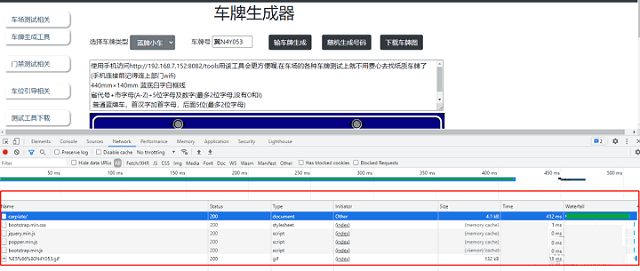
像上图一样,页面生成一个新的车牌的时候,会重新加载对应的css、js脚本以及gif图,当请求数过多,css、js脚本、图片等过多的时候,就会或多或少增加页面的响应时间。
性能优化方法:减少请求数,压缩图片、整合资源。
二、各阶段时间
1、白屏时间:用户首次看到网页有内容的时间,即第一次渲染流程完成时间。
2、首屏时间:用户看到第一屏,即整个网页顶部大小为当前窗口的区域,显示完整的时间。尽量让它满足一秒钟法则。
3、首资源下载时间:从开始下载到第一个资源均下载完成的时间,不包括页面绘制时间。
4、总资源下载时间:从开始下载到所有资源均下载完成的时间,不包括页面绘制时间。
5、用户可操作时间:从页面开始加载到用户操作可响应的时间。
性能优化:这些方面的优化涉及到的就比较宽泛了:
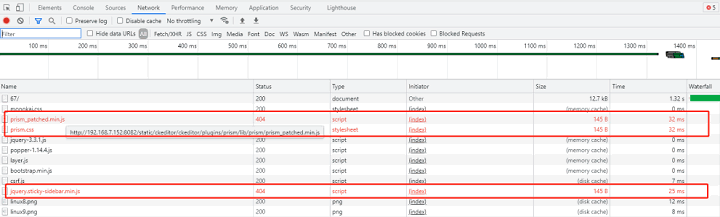
① 首先要去掉一些无用的请求,如下面的这些:

② 其次,合理使用缓存机制,可以减少一些图片等较大文件的加载时间。
③ 合理做一些资源的整合与分步处理,避免过大的资源一次性加强到页面上去。
④ CDN等等。。
三、使用前端性能测试工具 Chrome performance
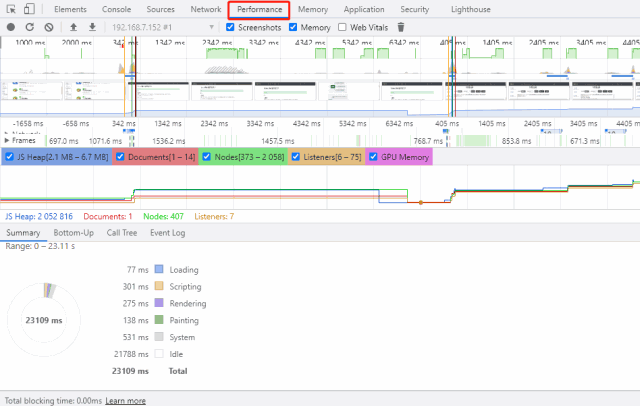
谷歌浏览器自带了前端页面的性能测试工具,像下面那样:

performance的录制:

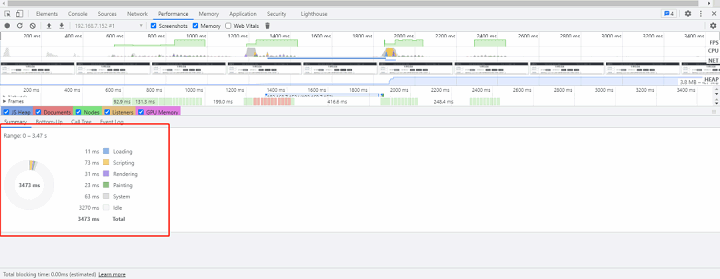
点击左侧录制按钮,然后进行想要测试的操作,操作完成后进行中止录制,就会得到上面那图的前端分析页面。
首先看最底下那栏,为不同阶段的响应时间,如下:

- 蓝色 (Loading):网络通信和 HTML 解析时间
- 黄色 (Scripting):JavaScript 执行时间
- 紫色 (Rendering):渲染时间
- 绿色 (Painting):重绘
- 灰色 (system):系统消耗的时间
- 白色 (Idle):空闲时间
这里面每个阶段的时间很详尽,可以清晰看到在哪个阶段里面耗时较长,便于快速排查问题。
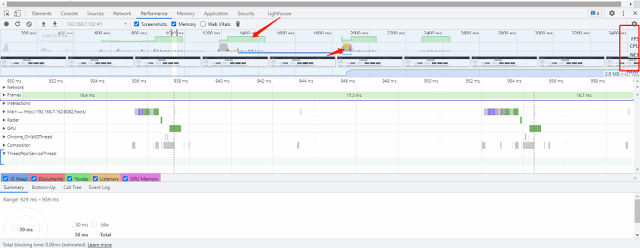
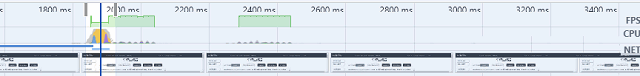
FPS、CPU、NET

1、FPS,每秒帧数。绿色竖线越高,FPS 越高。FPS 图表上的红色块表示长时间帧,很可能会出现卡顿。
2、CPU,CPU 资源。此面积图指示消耗 CPU 资源的事件类型。
3、NET,每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)。
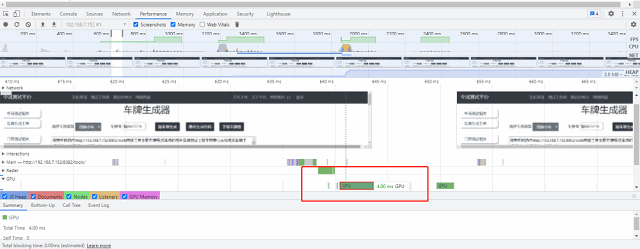
GPU耗时

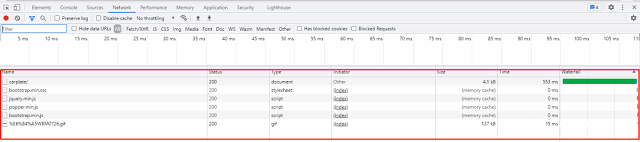
Network

查询各个请求的加载时间

前端界面分析的工具还有许多,后续可进一步扩展深入研究一下。