
兼容性测试的设计方法
最近面试遇见很多人都在说兼容测试,但是实际讲到如何设计的时候都不是很完善。我就一个我实际参与过的web浏览器兼容性测试,通过统计兼容因素然后设计兼容矩阵,再融入到浏览器兼容性测试策略设计中,从而完成了测试方案的设计工作,我就把这个过…

最近面试遇见很多人都在说兼容测试,但是实际讲到如何设计的时候都不是很完善。我就一个我实际参与过的web浏览器兼容性测试,通过统计兼容因素然后设计兼容矩阵,再融入到浏览器兼容性测试策略设计中,从而完成了测试方案的设计工作,我就把这个过…

小编总结一下遇到web测试的时候需要注意的地方,请谨慎收藏。如果不注意,很难说下一个倒霉的不是你:页面分辨率:通常是计算机的默认分辨率,但是还是会有一些老式电脑存在1024*768的情况浏览器的兼容性:目前市场上的主流浏览器:IE8…

工作之余想整理些通用测试点,记录下我的软测从入门到放弃...下面来看看APP界面的测试点。界面测试1、UI测试1)各个页面的样式风格是否统一;2)各个页面的大小是否一致;同样的LOGO图片在各个页面中显示是否大小一致;页面及图片是否居中显…

如今,市面上的浏览器种类越来越多(尤其是在平板和移动设备上),这就意味着你所测试的站点需要在这些你声称支持浏览器上都能很好的工作。同时,主流浏览器(IE,Firefox,Chrome,Opera,Safari)版本更新更加频繁,终端用户甚至不会感知这些浏…

1、页面链接检查:每一个链接是否都有对应的页面,并且页面之间正确切换。可以使用一些工具,如LinkBotPro、File-AIDCS、HTMLLinkValidater、Xenu等工具。LinkBotPro不支持中文,中文字符显示为乱码;HTMLLinkValidater只能测试以Html或者h…

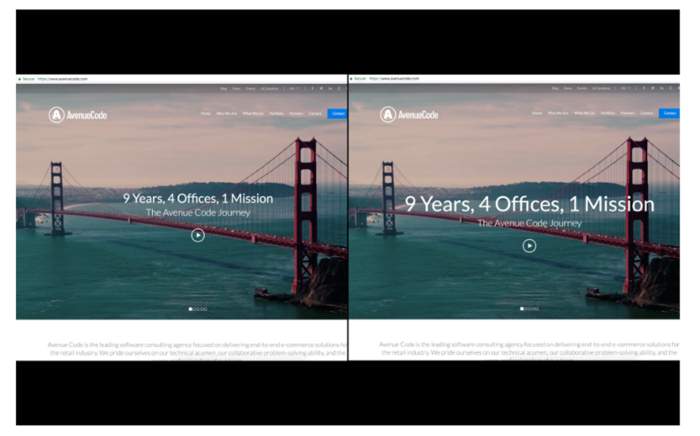
视觉测试用于评估Web应用程序跨浏览器的响应能力。通过执行视觉测试,您可以查看前端的UI/UX组件,以决定受测试的应用程序是否可以适配于各种浏览器,设备和屏幕分辨率,因为它们都提供了不同的体验。据《TheSeleniumGuidebook》的作者Da…

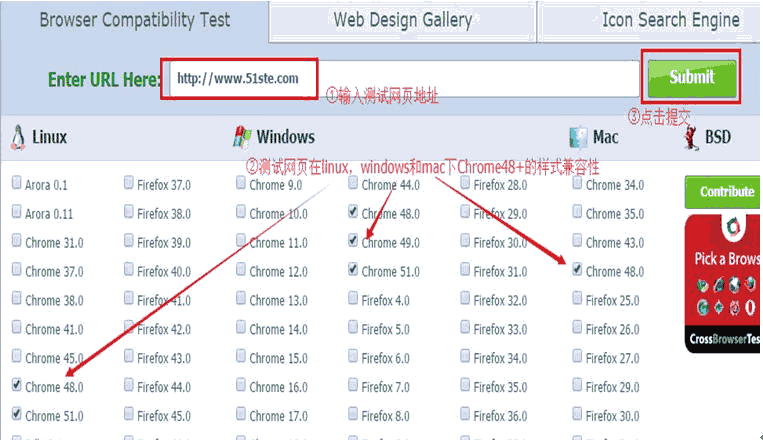
网页兼容性测试笔者认为在任何地方都应该是一个比较棘手的问题,在前面一篇文章《浏览器兼容性测试》http://www.51ste.com/share/det-20.html笔者做过页面兼容性测试的方案梳理。今天笔者介绍两款页面兼容性在线测试工具给大家,以便帮助我们更好的…

摘要:一个人的精力有限,不可能做到面面精通。所以,我们要想要保证测试质量,需要打造一个优秀的十字型测试团队,里面具备有各种类型的测试人员。而要做好WEB界面测试就是非常具有挑战的事情,往往需要专人负责。在时下,因为自动化测试、性…

通常对于界面的测试,我们都不会单独进行测试用例的设计。只需要制定一份测试检查清单(checklist)方便页面的检查。下面就是这样的一份通用的检查清单:1、界面是否同界面原型设计一致?(如有界面原型)2、用户浏览Web应用系统时是否感到舒…

针对测试目标做测试导航测试导航描述了用户在一个页面内操作的方式,在不同的用户接口控制之间,例如按钮、对话框、列表和窗口等。检查测试点:导航是否直观?web系统的主要部分是否可通过主页存取?web系统是否需要站点地图、搜索…